- provider (내 코드에서는 <GrandFather>) 가 제공한 value값이 달라지면
useContext 사용하는 모든 컴포넌트가 리렌더링됨!
=> 이것의 대안 : 메모이제이션
▼ 아래 포스팅이 context API 내용 ▼
리액트 : Context API (전역에서 데이터 사용)
* props : 부모 > 자식 > 그 자식 > 그 자식의 자식 .... * props drilling 발생 : 이 props가 어떤 컴포넌트로부터 왔는지 파악하기 어려움 + 유지보수 어려움 * useContext : 전역에서 데이터 관리 가능 (1) Context
zerotonine2da.tistory.com
[리-렌더링의 발생 조건]
- 컴포넌트에서 state 변경시
- 컴포넌트가 내려받은 props가 변경시
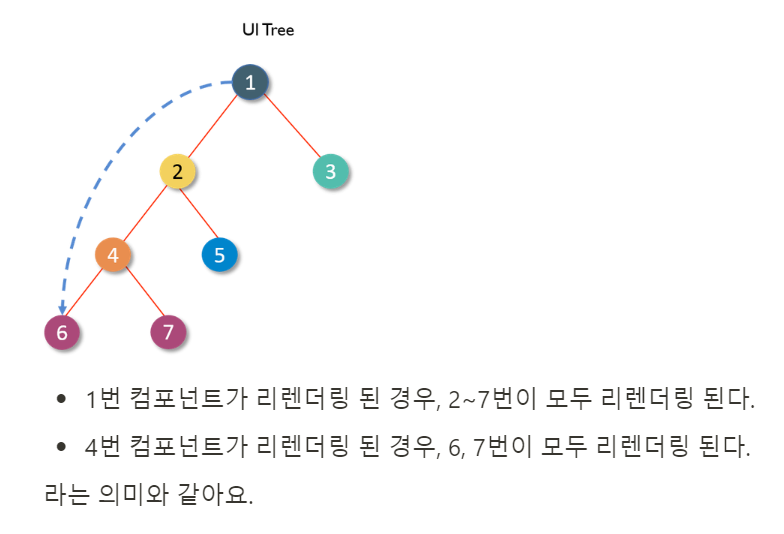
- 부모 컴포넌트가 리-렌더링 되면 자식 컴포넌트 모두
[최적화 (Optimiztion]
- 리-렌더링 자주 발생하지 않도록 최적화
- React.memo : 컴포넌트를 캐싱(메모리에 저장 = 캐싱)
- useCallback : 함수를 캐싱
- useMemo : 값을 캐싱
[주의사항]
- useMemo는 결국 메모리에 저장하는 것이여서 메모리 확보를 많이하면 성능이 오히려 악화됨
- 필요할 때만 쓰기!
1. React.memo

* memo란? 자녀 컴포넌트 입장 : 나는 바뀐게 없는데 왜 다시 렌더링 되야하지?->이 상황을 돕는 도구
* 컴포넌트를 메모리에 저장 & 필요할 때 가져다 쓰기
* 컴포넌트 메모이제이션
: 메모리에 저장하여 부모 컴포넌트이 state 변경으로 인해 props 변경이 일어나지 않는 한 리렌더링 x
* 사용 방법 : 자식 컴포넌트인 Box1 / React.memo(컴포넌트) 로 사용
[기존]
[memo 사용]
▶
2. useCallback
▶함수를 메모리에 저장(캐싱)
▶사용방법 : const initCount = useCallback(()=>{},[dependencyArray])
(1) 기존 함수를 useCallback으로 감싸주고, 의존성배열 지정
(2) 함수의 의존성 배열: (예제) [count] 값이 변경되면 initCount 함수가 실행되어야함
useCallback(()=>{},[count])
3. useMemo
▶ memo = memoization (기억한다)
▶값을 메모리에 저장(캐싱 )
(1) 예시
[기존]
▶ heavyWork를 value값에 저장하는데 시간 소요 많음 (딜레이 발생)+ 비효율적
▶ useMemo로 함수를 감싸고 의존성배열 지정
▶ 한번 리턴해온 값을 저장해놓고 , 변하지 않을때까지 사용함.
끝.
'React' 카테고리의 다른 글
| #01 리액트를 사용한 팬레터 웹사이트 개발 : 라우터 설정 및 전역스타일링 설정 (1) | 2023.11.20 |
|---|---|
| React : 리덕스 설정 및 useSeletor (0) | 2023.11.16 |
| 리액트 : Context API (전역에서 데이터 사용) (0) | 2023.11.16 |
| React : 필요 개념 정리 (1) (1) | 2023.11.14 |
| [React] 조건부 랜더링 버튼 색상 변경 (0) | 2023.11.13 |

