2023. 11. 21. 14:15ㆍDatabase
FireBase 주요 서비스 기능 (Authentication , Firestore , Storage )
1. FireBase 개념 (1) 구글이 제공하는 서버리스(serverless) 플랫폼 ▶ 서버리스 : Firebase가 웹 서버 개발에 필요한 인프라 제공 => 개발자는 서버 관리 안해도 됨! : 서버 있음! : [사용 이유] 백엔드의 지
zerotonine2da.tistory.com
(1) Firebase 프로젝트 추가
1. Firebase console 검색 후 로그인: https://console.firebase.google.com/
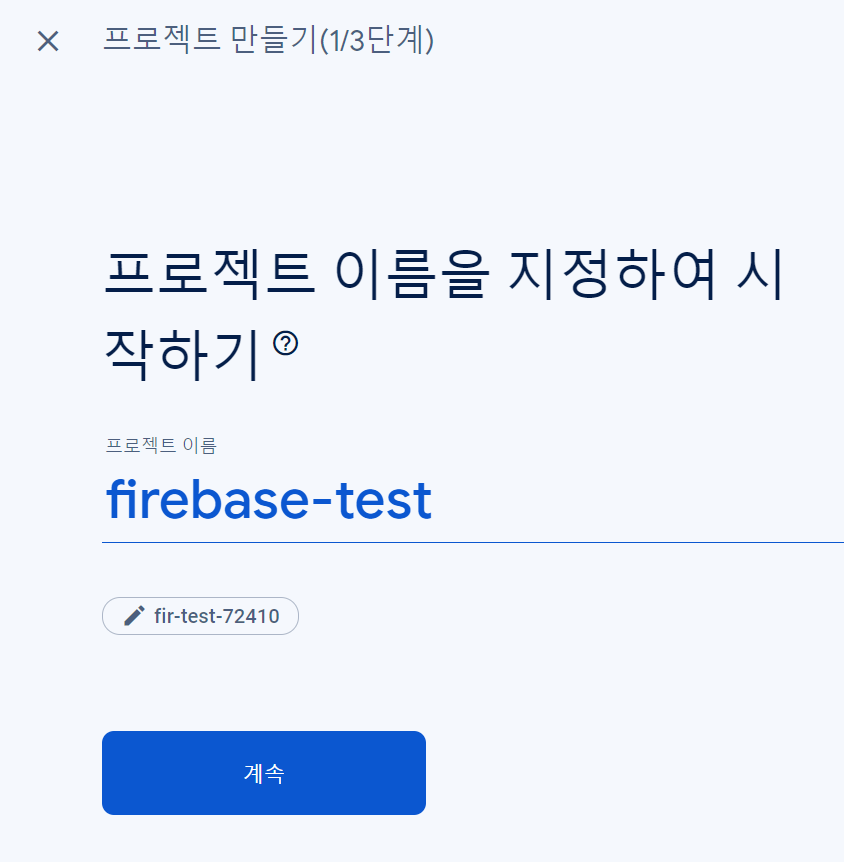
2. 프로젝트 추가 - 프로젝트 이름 지정 - 애널리틱스 미사용 클릭 - 프로젝트 만들기



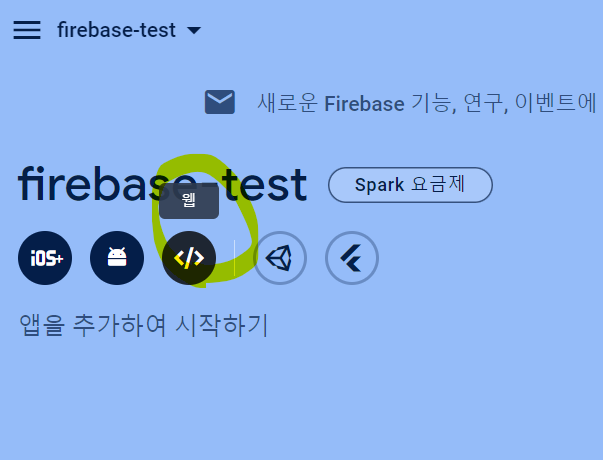
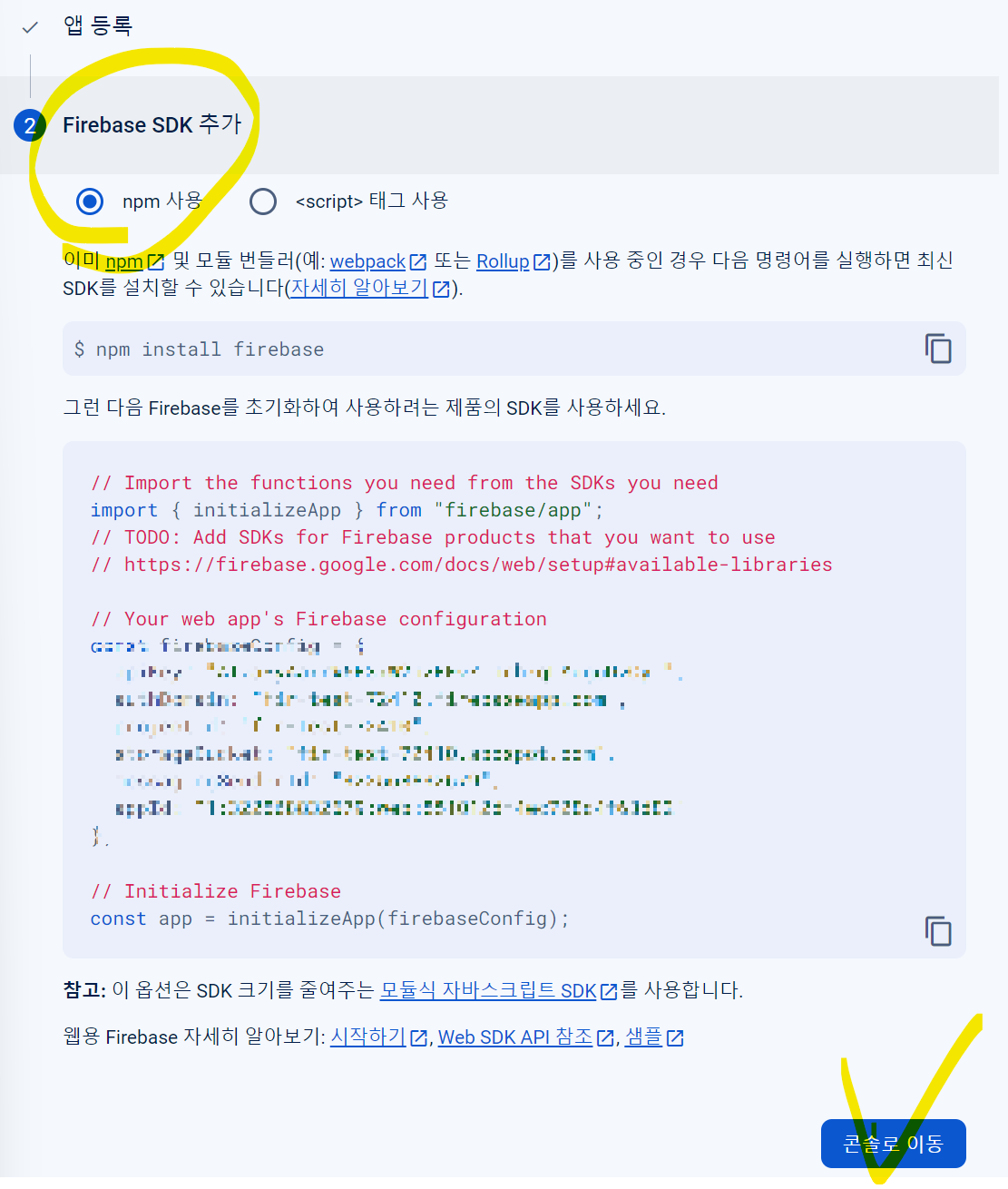
3. </> : 웹 클릭 - 앱 등록 (호스팅은 미체크 : 다른거 쓸 예정) - npm 사용 클릭 후 콘솔로 이동



4. 프로젝트 개요 오른쪽 톱니바퀴 - 프로젝트 설정 클릭- SDK 확인 가능 -끝.

(2) visual code에서 firebase에서 설치
1. vs코드 터미널 (CRA로 리액트 프로젝트 생성) : yarn create react-app [폴더명]
2. vs코드 터미널 (npm 또는 yarn으로 추가) : yarn add firebase
3. [src폴더] 안에 "firebase.js"파일 생성 + SDK내용 붙여넣기 (파이어베이스 홈페이지 - 프로젝트 개요 - 프로젝트 설정)
[ firebase.js]
▶export 시켜주기
[ App.js]
▶ import후 useEffect를 사용해서 콘솔로 찍어보면 값 확인 가능
끝.
#03 React 프로젝트에서 Firebase 사용하기 : Authentication (회원가입 기능 구현)
▼ 2023.11.21 - [Database] - #02 React 프로젝트에서 Firebase 환경 설정하기 ▼ #02 React 프로젝트에서 Firebase 환경 설정하기 2023.11.21 - [Database] - FireBase 주요 서비스 기능 (Authentication , Firestore , Storage ) FireBas
zerotonine2da.tistory.com
'Database' 카테고리의 다른 글
| #04 React 프로젝트에서 Firebase 사용하기 : Authentication (로그인 기능 구현) (1) | 2023.11.21 |
|---|---|
| #03 React 프로젝트에서 Firebase 사용하기 : Authentication (회원가입 기능 구현) (1) | 2023.11.21 |
| #01 FireBase 주요 서비스 기능 (Authentication , Firestore , Storage ) (0) | 2023.11.21 |
| SQL 정리 :: JOIN | Subquery | WITH절 | SUBSTRING | CASE문 (1) | 2023.10.11 |
| DBeaver 설치하기 (0) | 2023.10.10 |