Thunk
- 리덕스 환경에서 비동기통신에서 사용되는 미들웨어
- 데이터베이스에서 데이터를 받아와서 상태까지 변경할 수 있는 것
1. 리덕스 미들웨어
- 액션 > 미들웨어 > 리듀서 > 스토어
- 리덕스 : dispatch를 하면 action이 리듀서로 전달 & 리듀서는 새로운 state 반환
- 미들웨어 : 위의 과정 사이에 (middle) 하고싶은 작업 가능
- 카운터 프로그램 : (+1 실행) ---[ 3초 기다리기 = 미들웨어] --- (+1 구현)
- 사용 이유: 서버와의 통신(get,post)을 위해서 사용이 대부
2. 리덕스 thunk
- thunk 사용 : 우리가 dispatch할때 객체가 아닌 함수를 dispatch가능
1) thunk 함수 구현 : createAsyncThunk (reduxToolkit 내장 API)
2) createSlice의 reducers > extraReducer에 thunk등록
3) dispatch (함수 넣을 것)
4) 테스트 & 기능확인(network+devTools)
5) store의 값을 조회 + 화면에 렌더링
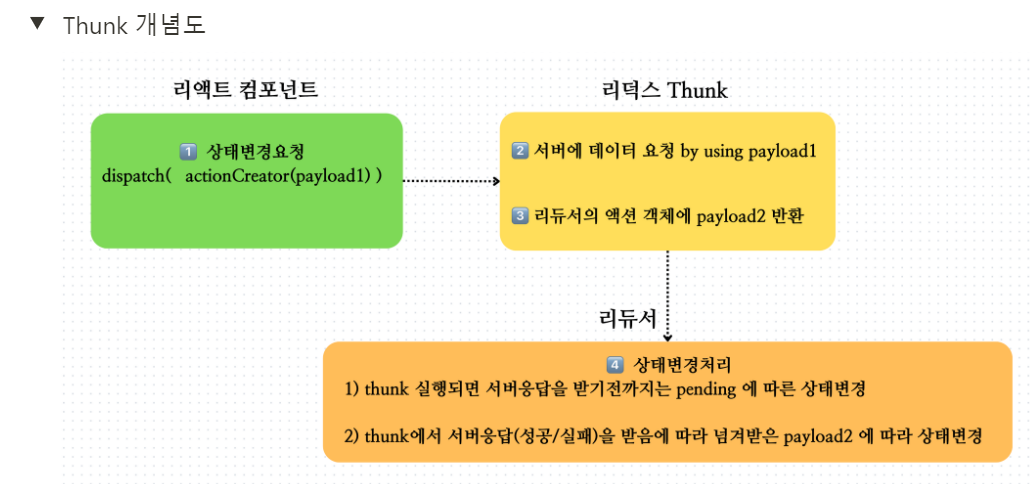
3. Thunk 개념도

▶ 리덕스 thunk의 "3. 리듀서의 액션 객체에 payload2 반환'
=> 리덕스 thunk의 payload2 = 리듀서의 action.payload
4. VS code
(1) 리액트 컴포넌트 : 상태변경 요청
▶ action Creator = __getLetters
▶ payload = 없음
(2) 리덕스 thunk
▶ return 값 = thunkAPI.fulfillWithValue(response.data)= 리듀서의 aciton.payload
(3) 리듀서
▶extraReducer 사용
▶pending (진행중) / fulfilled (성공) / reject (실패)
끝.
'React' 카테고리의 다른 글
| React : 리액트 쿼리 LifeCycle (+ isLoading, isFetching) (0) | 2023.12.21 |
|---|---|
| React : React Query + Axios ( 데이터 조회 + 추가 ) (0) | 2023.12.17 |
| 리액트 : 로그인 + accessToken이 유효할 경우에만 글 작성 /수정 가능 (0) | 2023.12.02 |
| 리액트 : 새로고침 시 로그인 유지 (0) | 2023.12.02 |
| 리액트 : 로그인 & 회원가입 구현 (axios api 사용) (1) | 2023.12.01 |

