이 부분은 현재 하드코딩 됨 => 백엔드에서 저장된 데이터를 가져와서 동적으로 표시할 것
1. JSON-SERVER 로 구축
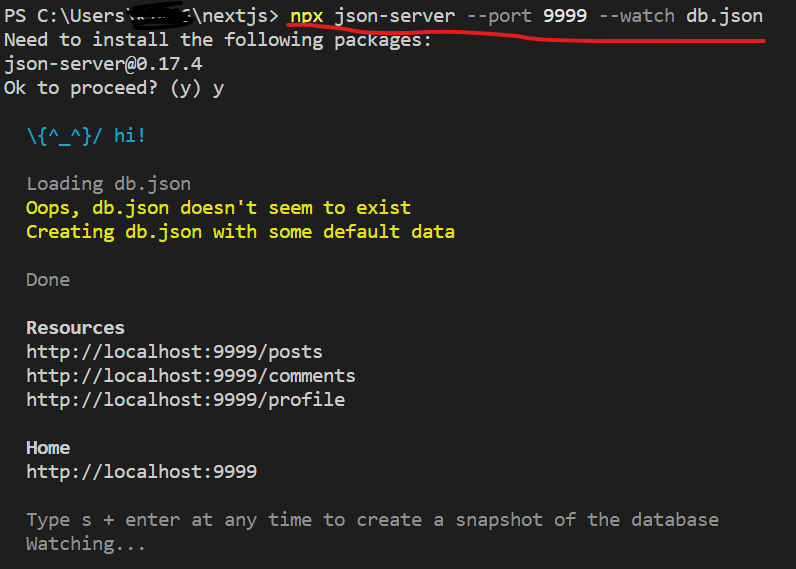
(1) 터미널
npx json-server --port 9999 --watch db.json>> db.json을 바라보고 있어서 데이터 변경될때마다 다시 재시동 (포트는 9999)

(2) http://localhost:9999/topics 로 접속해서 확인 + 개발자 도구 들어가서 esc 클릭 => 하단 콘솔 등장
fetch('http://localhost:9999/topics')
.then((response)=>{return response.json()})
.then((result)=>{console.log('result',result)})fetch().then().then()
fetch(url주소).then(()=>{}).then(()=>{})
--> response를 json()으로 응답하면 => 서버가 우리한테 준 데이터는 json이니 그 응답을 js로 바꿔줘!
--> 가져온 result 값 확인

2. Server Component & Client Component

* 리액트 18버전 이후 + next.js 적용
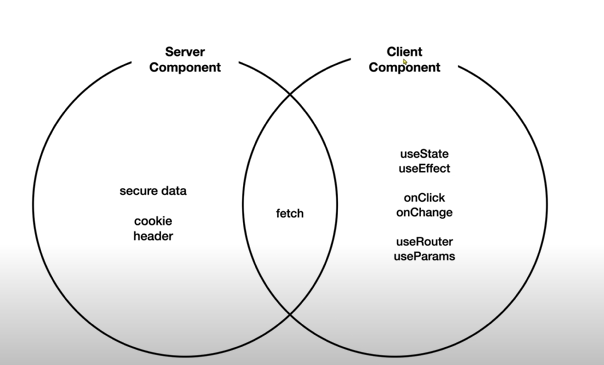
=> client component & server component가 다르니 각각 다르게 사용해야함
=> 특별한 조치가 없으면 server component로 사용함

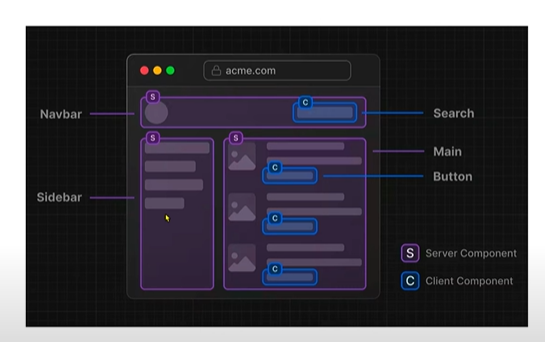
* 사용자와 상호 작용하지 않는 부분 : Navbar, Sidebar, main => 서버 컴포넌트 이용하는게 유리
* 사용자와 상호 작용하는 부분 : Search, button => 클라이언 컴포넌트 이용 하는게 유리
3. JSON-SERVER 에서 글목록 생성 (client component)
[layout.js]
▶ jsondata를 가져오기 위한 코드 작성 후 실행하면 오류 발생
★ 상단에 ' use client' 있으면 클라이언트 컴포넌트 / 없으면 서버 컴포넌

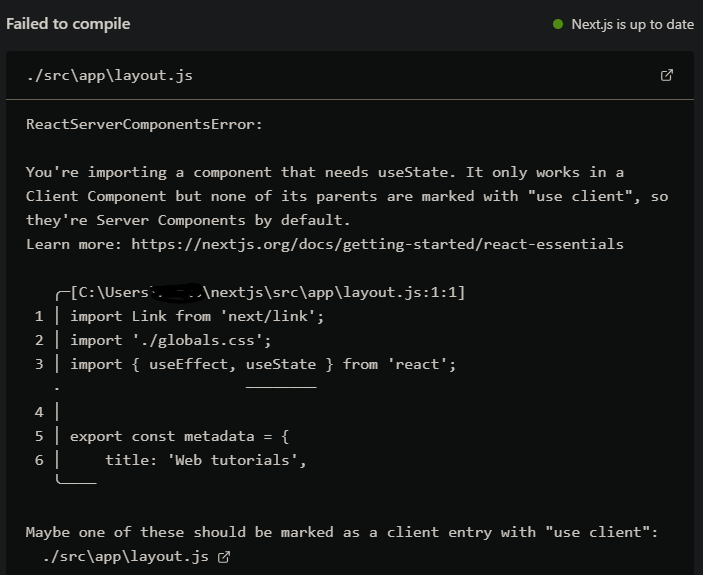
▶ 오류(1)
You're importing a component that needs useState.It only works in a Client Component but none of its parents are marked with "use client", so they're Server Components by default.
▶ 원인 (오류의 빨간색 글씨)
: useState는 클라이언트 컴포넌트임! 그리고 next.js는 기본적으로 서버 컴포넌트로 간주함! 그래서 발생한 오류
▶ 해결 (오류의 파란색 글씨)
: useState와 useEffect와 같은 클라이언트 컴포넌트를 사용하고싶으면 상단에 'use client'를 작성하라고 되어있음.

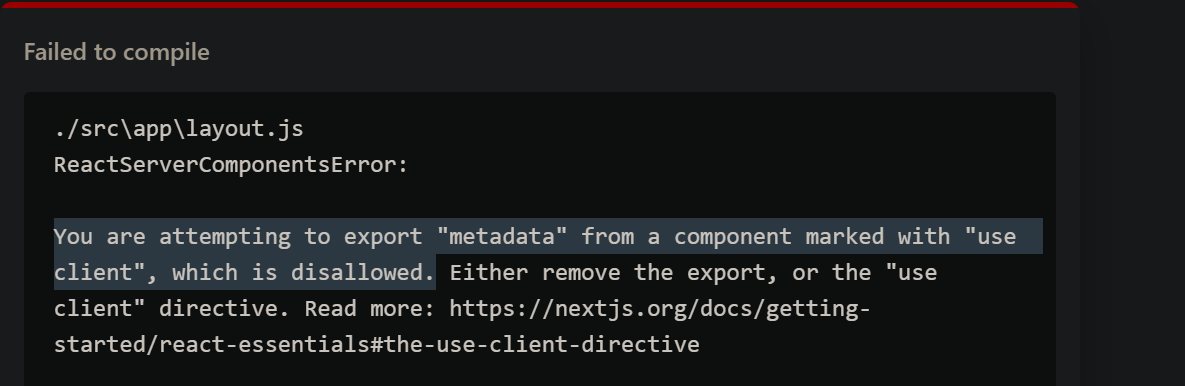
▶ 오류(2)
You are attempting to export "metadata" from a component marked with "use client", which is disallowed.
▶ 원인
metatdata는 서버 컴포넌트임
▶ 해결
metadata를 주석처리하기
[layout.js]
(변경 전)
(변경 후 )
▶ 리액트 처럼 사용 가능 ( map 메소드 사용할때는 꼭 key 값 넣어주기)
4. JSON-SERVER 에서 글목록 생성 (server component)
▶ async + await 비동기를 통해 데이터를 가져오기
▶ 이 방법 : 결과를 서버 (.next폴더)에 저장하고 최종적인 정적인 내용만 클라이언트로 전달함
=> js 코드 빼고 전달 : 용량이 적음 & 접근하는 서버가 가깝게 있으면 속도가 빠름
=> 서버에서 랜더링을 끝나고 전달해서 리로드해도 속도가 빠름
▶위에서 주석처리한 metadata도 사용가능

>> 나중에 공부할 때 여기 참고해서 공부하기
Routing: Route Handlers | Next.js
Create custom request handlers for a given route using the Web's Request and Response APIs.
nextjs.org
끝.
'Next.js' 카테고리의 다른 글
| next.js : 서버 컴포넌트에서 클라이언트 컴포넌트 분리 (0) | 2023.12.20 |
|---|---|
| Next.js : 데이터 조회 (서버 컴포넌트) & 새글 작성( 클라이언트 컴포넌트) + 캐시 (1) | 2023.12.20 |
| Next.js : Single Page Application & 이미지 추가 & CSS (0) | 2023.12.19 |
| Next.js : Web tutorial 뼈대 + 라우팅 + 다이나믹 라우팅 (0) | 2023.12.19 |
| Next.js - 배포 (1) | 2023.12.19 |


