2024. 2. 22. 00:39ㆍNext.js
* 중첩 라우터
* 다이나믹 라우터
* 페이지 이동 ( Link & router )
* api 폴더 (외부API 주소 은닉)
1. Node 설치 (설치 확인)
node -v
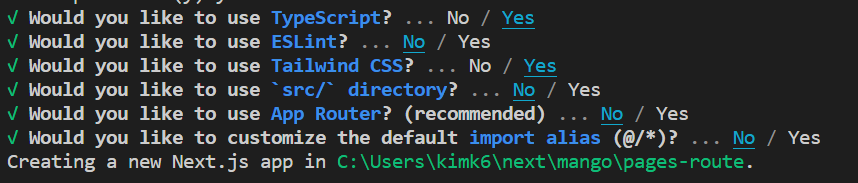
2. create-next-app 설치
npx create-next-app pages-route .> npx (node로 만들어진 프로그램을 설치없이 실행 하는 프로그램)
> . : 현재폴더

3. package.json

> 개발 : yarn dev
> 배포 : yarn build + yarn start
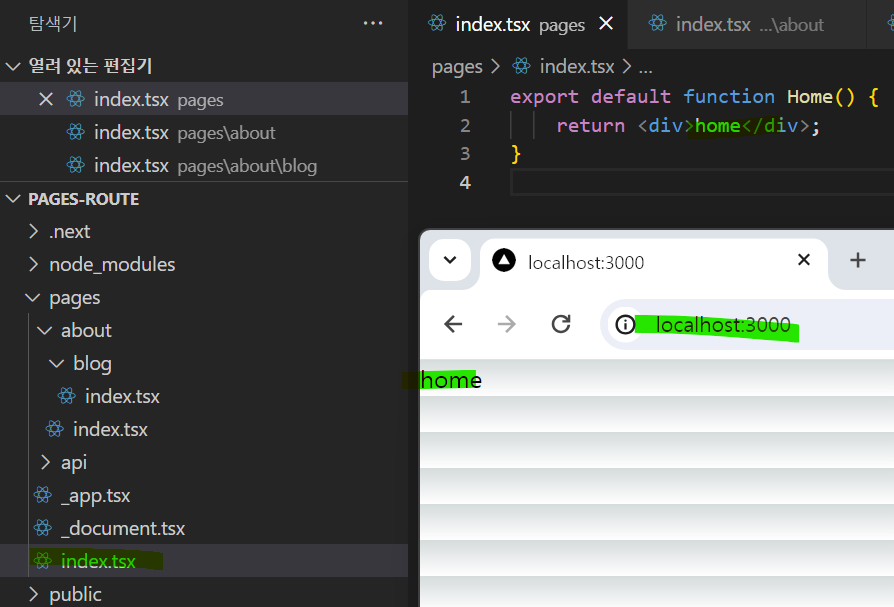
4. index.tsx파일

5. pages폴더 > 안에 폴더 만들면 라우터 안에 폴더 = 중첩 라우터

6. pages폴더 > posts 폴더 > 안에 [postId].tsx 파일 생성 = 다이나믹 라우터
* useRouter 사용하기
* 어떤 값이 들어가도 동적으로 변경 가능

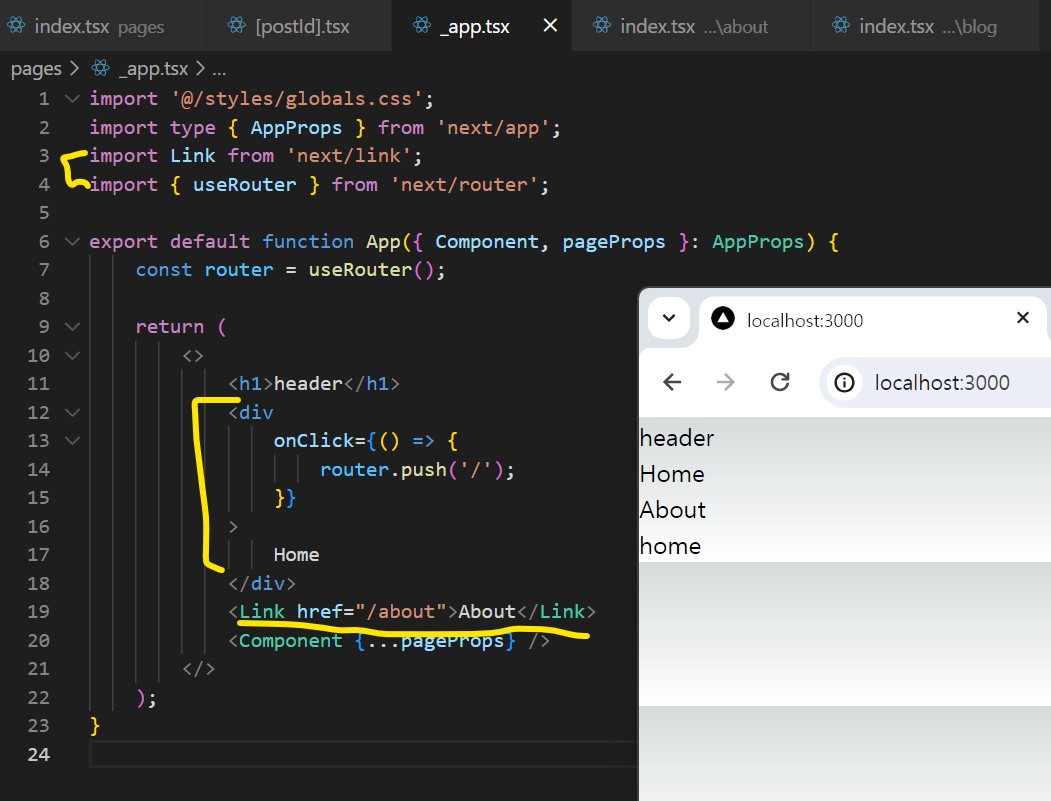
7. 페이지 이동 : Link & router (필요에 따라 사용하기)
* Router: router.push('/')
* Link: href = '/'

8. api 폴더 > hello.ts
* 서버리스 기능 : 복잡한 서버설정 안해도 함수를 만들 수 있는 좋은 기능
* 백엔드 서버를 경유하지 않아도 됨 (db에 쉽게 접근 가능)
* api폴더를 사용하면, 네트워크에서 request url 볼 때, 주소를 은닉할 수 있음!
(적용 전 : https://외부api 주소 /todos /1 )
(적용 후 : https://localhost:3000/api(내가 설정한 값)/todos /1) => 이런식으로 외부api 주소 은닉 가능!

'Next.js' 카테고리의 다른 글
| #04 Next.js (Pages Router) + TypeScript : _app, _document, 404 (0) | 2024.02.22 |
|---|---|
| #03 Next.js (Pages Router) + TypeScript : getServerSideProps, getStaticProps, getStaticPaths (0) | 2024.02.22 |
| #01 Next.js (Pages Router) 개념, 렌더링 방식 4가지 (0) | 2024.02.21 |
| next.js : 서버 컴포넌트에서 클라이언트 컴포넌트 분리 (0) | 2023.12.20 |
| Next.js : 데이터 조회 (서버 컴포넌트) & 새글 작성( 클라이언트 컴포넌트) + 캐시 (1) | 2023.12.20 |