
1. 필수 사항
(1) jQuery 라이브러리 사용없이 순수 바닐라 자바스크립트 사용
(2) TMDB 오픈 API를 이용하여 인기영화 데이터 가져오기
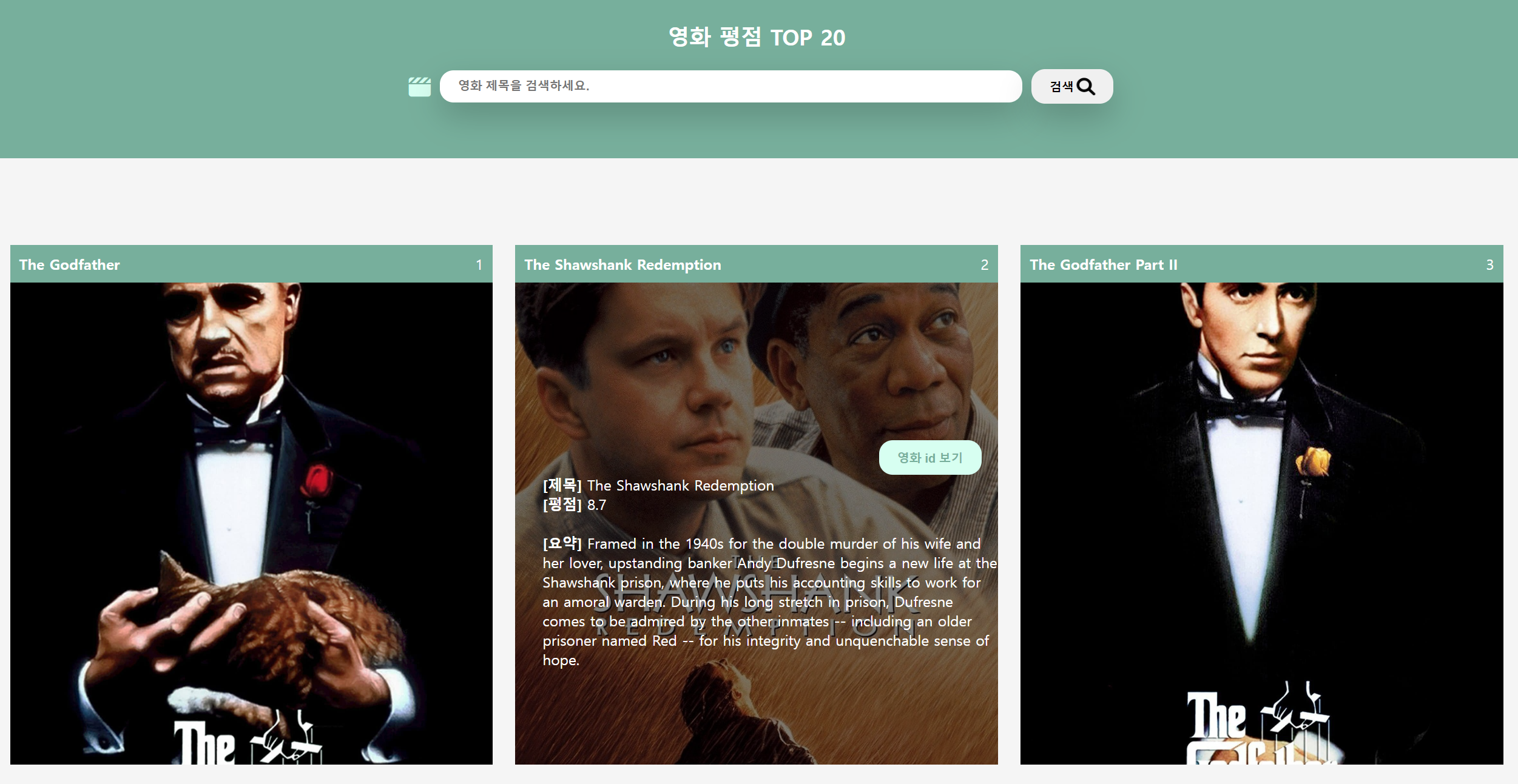
(3) 영화정보 카드 리스트 UI 구현
* 필수정보: title(제목), overview(내용 요약), poster_path(포스터 이미지 경로), vote_average(평점)
* TMDB에서 받아온 데이터를 브라우저 화면에 카드 형태의 데이터
* 카드 클릭 시에는 클릭한 영화 id 를 나타내는 alert 창
(4) 영화 검색 UI 구현
* input 창에 입력한 문자값이 포함되는 영화들만 화면에 보이도록
* 입력 후 검색버튼 클릭 시 실행
(5) Javascript 문법 요소를 이용하여 구현
* const, let만 사용
* 화살표 함수 사요
* 배열 메소드 2개 이상 사용 ( forEach, map, filter, reduce, find)
* DOM제어
2. 선택 사항
(1) CSS : flex or grid 사용
(2) 웹사이트 랜딩 또는 새로고침 후 검색 입력란에 커서 자동 위치시키기
(3) 대소문자 관계없이 검색 가능하게 하기
(4) 키보드 enter키를 입력해도 검색버튼 클릭한 것과 동일하게 검색 실행
(5) 원하는 추가기능 무엇이라도 okay!
1. 필수 사항
(1) jQuery 라이브러리 사용없이 순수 바닐라 자바스크립트 사용 [완료]
(2) TMDB 오픈 API를 이용하여 인기영화 데이터 가져오기
const options = {
method: 'GET',
headers: {
accept: 'application/json',
Authorization:*****
}
};
fetch('https://api.themoviedb.org/3/movie/top_rated?language=en-US&page=1', options)
.then(response => response.json())
.then(response => console.log(response))
.catch(err => console.error(err));(3) 영화정보 카드 리스트 UI 구현
const title_group = []; //영화 제목 20개
map_arr.forEach((x, i) => {
title_group.push(x['originalTitle']);
const temp01 = document.createElement('div');
temp01.className = 'innerDiv';
let index = i + 1;
let id = x['id'];
let originalTitle = x['original_title'];
let overview = x['overview'];
let vote_average = x['vote_average'];
let baseUrl = 'https://image.tmdb.org/t/p/original';
let posterPath = baseUrl + x['poster_path'];
temp01.innerHTML = `
~~
<div class="idBtn" ><button class="idBtn01" onclick="alert('영화 Id: ${id}')">영화 id 보기</button> </div>
~~
`;
document.querySelector('#cardList').append(temp01);
}* 필수정보: title(제목), overview(내용 요약), poster_path(포스터 이미지 경로), vote_average(평점)
* document.createElement(tagName) : 새로운 HTML 요소를 생성합니다.
* image url 은 base url + file size + file path 로 구성
* element.innerHTML : 해당 요소 내부의 HTML 코드를 변경합니다.
* document.querySelector(selector) : CSS 선택자를 이용하여 요소를 선택합니다.
* element.appendChild(child) : 해당 요소의 하위 요소로 child를 추가합니다.
* 버튼 태그 onclick -> id값 alert로 보여주기
[html 코드]
<div id="cardList" class="cardList"></div>[css 코드]
.cardList {
/*container*/
display: grid;
grid-template-columns: repeat(3, 1fr); /*세로 3개 일정간격 r*/
column-gap: 15px; /*세로 간격*/
row-gap: 40px; /*가로 간격*/
margin-top: 70px; /*div 시작하는 위부분 간격*/
padding: 20px; /*바깥부분에 공백*/
padding-bottom: 70px;
}* cardList에 append를 사용하여 child 추가하고 css = grid 사용
( TMDB에서 받아온 데이터를 브라우저 화면에 카드 형태의 데이터)
* main div의 position: relative (기준) - 내부 div position : absolute + bottom :150% (relatvie 기준 150% 아래로) 설정
* z-index 사용해서 포지션 우선순위
* transition : all .35s (스르륵 나타나게)
* 가상요소 ::after사용
(4) 영화 검색 UI 구현
document.querySelector('#searchBtn').addEventListener('click', function () {
doSearch();
});
// 3.검색
function doSearch() {
let text = document.querySelector('#searchInput').value.toUpperCase();
let cards = document.getElementsByClassName('top');
let cardContainer = document.getElementsByClassName('innerDiv');
for (let i = 0; i < cards.length; i++) {
let titleName = cards[i].getElementsByClassName('title');
if (titleName[0].innerHTML.toUpperCase().indexOf(text) > -1) {
cardContainer[i].style.display = 'block';
} else {
cardContainer[i].style.display = 'none';
}
}
}* 대소문자 구분없이 검색 : 검색 & 비교값 => toUpperCase(); 모두 대문자로 변경
[개선사항 :: CSS]
1. 반응형 구현 : grid 화면 사이즈에 따라 변동되도록 수정.
[개선사항 :: JS]
1. 검색결과 없을때 예외처리 : cnt 값을 줘서 0이면 alert 창
[배운 사항]
1. reset.css : padding이나 margin이 기본 스타일 코드가 들어있는 브라우저마다 다를 수 있는 속성을, 일괄된 적용
* 구글 검색 : https://meyerweb.com/eric/tools/css/reset/
2. .prettierrc : 내 pc에는 있지만 코드 포맷터가 깃허브에 같이 공유되어야 함
{html}
1. figure 태그
: 로고 /이미지를 감싸는 부모 태그는 figure 추천
: <h1>은 대표 제목을 의미
2. form태그
: semantic(의미론적인)함 / 자식태그로 input 태그 + button태그 구성 -> 이벤트핸들러로 인해 자식태그들도 이벤트 적용
: 이벤트핸들러 onsubmit = 함수(event);/ 바닐라js에서는 권장 x : js에 addEventListner로 할당 권장
3. ul 태그
: semantic(의미론적인)함 / 카드들이 동적으로 추가 될 것을 예측 가능
{js}
1. api
: fetch() 실행결과 : promise 의 .then / .catch 사용
: await + 반드시 promise 문법만 가능
2. 배열 reduce (콜백함수, 초기값 "")
: 콜백함수: 문자열로 넣어줌 * 화면에 20번 반복
3. 1개밖에 없는 태그를 선택할때는 복수형 getElementsByClassName보다는 querySeletor 추천
{기타}
* JS변수명은 소문자로 시작하는 camelCase로 하는게 좋음: 대문자로 시작하면 파스칼케이스
* html 파싱 (읽어내면) > DOM tree 생성됨 > JS에서 DOM API 메서드로 제어가능
* ctrl + 클릭 : 함수이동
https://zerotonine2da.github.io/movietop20/
영화 평점 TOP 20
zerotonine2da.github.io
'TIL :: Today I Learned' 카테고리의 다른 글
| [보충] 함수 / 배열 (0) | 2023.10.25 |
|---|---|
| 깃허브로 협업하기 (1) | 2023.10.24 |
| 사진에 마우스 hover 하면 버튼 기능 추가 (0) | 2023.10.24 |
| [css] display : grid 검색 기능 시, 조건에 해당 안하는 값 미적용 (0) | 2023.10.20 |
| [JS 오류] Uncaught TypeError: Cannot read properties of null (reading 'addEventListener') (0) | 2023.10.19 |

