728x90
반응형
0. react-router-dom (패키지) 설치하기
▶ 터미널 : yarn add react-router-dom
1. 페이지 컴포넌트 작성 (단일페이지 구현 -> 다중 페이지로 구현)
▶ scr > pages 폴더 > 4개의 페이지 구성

2. Router.js 파일 생성 (router 구성하는 설정 코드 작성-> 주입)
import { BrowserRouter, Route, Routes } from 'react-router-dom';
import Home from '../pages/Home';
import About from '../pages/About';
import Contact from '../pages/Contact';
import Works from '../pages/Works';
const Router = () => {
return (
<BrowserRouter>
<Routes>
<Route path="/" element={<Home />} />
<Route path="about" element={<About />} />
<Route path="contact" element={<Contact />} />
<Route path="works" element={<Works />} />
</Routes>
</BrowserRouter>
);
};
export default Router;
▶ 리액트 라우터 돔을 설치하고 나서 import해주기
▶ BrowserRouter, Route, Routes 3가지 모두 필요하고 형태는 외우는 걸 추천
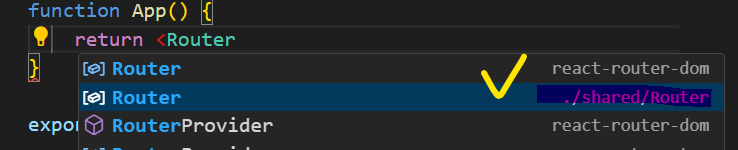
3. App.jsx 파일에 import 하기

▶ Router import 할 경우, ./shared/Router를 가져와야함! 첫번째 react-router-dom에 있는 Router아님
4. 페이지 이동 테스트
반응형
'React' 카테고리의 다른 글
| [React 숙련] 상세페이지 구현하기 (react-router-dom) (0) | 2023.11.09 |
|---|---|
| [React 숙련] 리액트 hook : useNavigate | useLocation | useParams | Link (api) (0) | 2023.11.09 |
| [React 숙련] 리액트 Ducks 패턴 (0) | 2023.11.08 |
| [React 숙련] 전역 스타일링 | Sass | css reset (0) | 2023.11.07 |
| [React 숙련] Css-in-JS (styled-components) 조건부 스타일링 가능 (0) | 2023.11.07 |

