리액트 : 심화 프로젝트 기획
2023. 12. 26. 22:40ㆍTIL :: Today I Learned
728x90
1. Code convention
컴포넌트
페이지 컴포넌트 끝에 Page붙이기 ex) HomePage.jsx , LoginPage.jsx
확장자명 .jsx 사용
작성한 styled-component는 컴포넌트 최하단에 위치시키기!
styled-component
스타일 컴포넌트 이름 맨앞 글자 Sc로 시작
필요한 경우에만 이름에 기능포함시킨다.
ex) <TextArea /> => <ScIntroductionTextArea />
자바스크립트 파일
카멜케이스로 작성 ex) common.js configStore.js
함수
모든 함수의 이름은 동사형으로 사용하기 ex) addComponent , checkIsDone
함수는 화살표 함수로 통일하기
카멜케이스로 작성
변수
카멜케이스로 작성
상수는 모든 대문자로 사용, 단어 구분이 필요하면 언더바로 작성 ex)const MAX_VALUE = 10
애매모호한 변수 const a =1 let b =2 사용 X
변수는 거진 const 사용, 필요상황시 let 사용
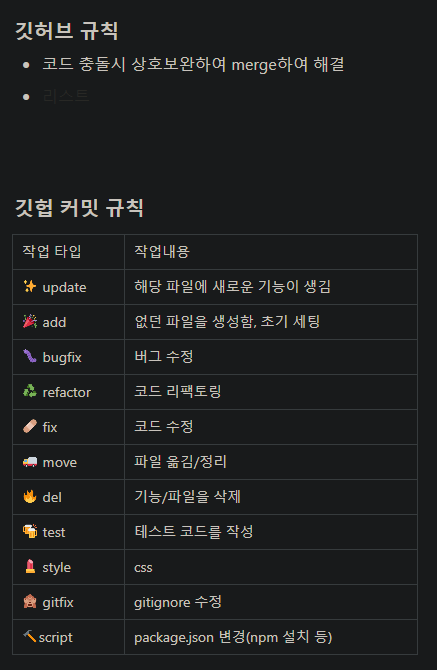
2. Github Rules

3. 기획 포인트
- 로그인 (파이어베이스)
- 좋아요(Optimistic Update)
- 정렬 기능
- 데이터 조회 (파이어베이스)
- 카테고리
- 전역상태관리 : 리코일
4. 와이어프레임

끝.
반응형
'TIL :: Today I Learned' 카테고리의 다른 글
| 파이어베이스 + 리코일 오류 : Cannot assign to read-only property 'currentUser' of object '#<AuthImpl> (1) | 2023.12.28 |
|---|---|
| form 유효성검사에 react-hook-form 라이브러리 적용 (0) | 2023.12.27 |
| next.js : 리액트를 위한 웹 프레임워크 정리 (1) | 2023.12.22 |
| Recoil : 리액트 전역상태관리 라이브러리 (1) | 2023.12.21 |
| TypeScript : 투두리스트 만들기 (5단계 - React Query + Axios ) (0) | 2023.12.17 |