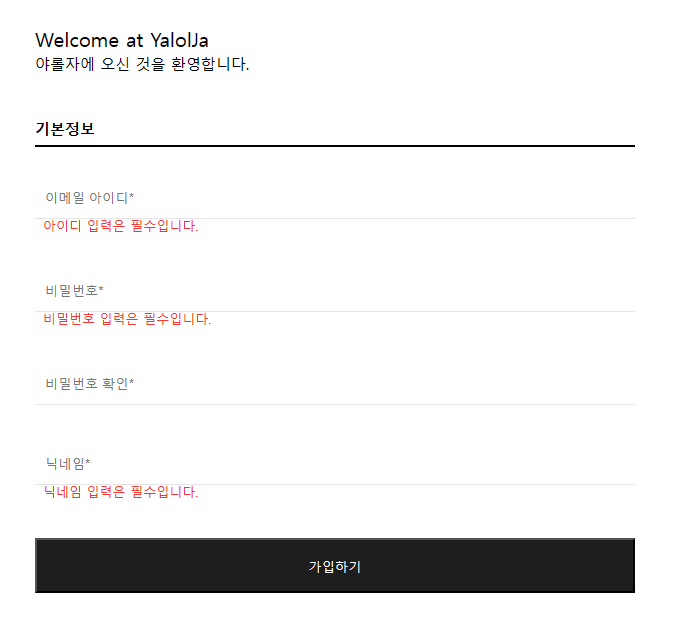
회원가입시 이메일/패스워드/닉네임 유효성 검사로 사용
▶ 목적 : state가 없어지면서 + 유효성 검사가 가능하여 컴포넌트의 랜더링 횟수를 최소화 시킨다

1) 패키지 설치 : yarn add react-hook-form
2) register, handleSubmit, formState, watch
formState
▶ register 함수에 validation 넣어주고, formState객체의 error로 에러 정보 확인
▶에러가 없다면 빈 객체
watch
▶폼에 입력된 값을 실시간 체크해주는 함수
▶ defaultValue가 없다면 초기값이 undefined로 관리됨
3) 필수값 , 패턴 지정 + 오류메시지 출력
▶ useForm을 통해서 form 객체를 구조분해할당 {...register (~~~}
▶ 첫번째 매개변수 : key 값 (반드시 들어가야함)
▶ 두번째 매개변수 : 유효성 검사 옵션 ( required, min, max, minLength, maxLength, pattern 등..)
4) 가입하기 버튼 클릭시
▶ form 태그 이용시 preventDefault()로 새로고침을 방지했는데, 사용할 필요 없음
▶ handleSubmit 함수에 매개변수로 내가 정의한 onSubmit 함수 넣어주기
▶ onSubmit 함수 : 매개변수로 data를 받는데,
사용자가 제출 버튼을 클릭한 후 내려오는 사용자 입장에서 최종으로 제출하는 데이터
▶ 서버에 데이터를 넘기기 전에, 해당 데이터에 대한 검증을 끝내야함!
참고
React Hook Form - performant, flexible and extensible form library
Performant, flexible and extensible forms with easy-to-use validation.
react-hook-form.com
끝.
'TIL :: Today I Learned' 카테고리의 다른 글
| 리액트 : 로딩화면 스피너 추가하기 (0) | 2023.12.29 |
|---|---|
| 파이어베이스 + 리코일 오류 : Cannot assign to read-only property 'currentUser' of object '#<AuthImpl> (1) | 2023.12.28 |
| 리액트 : 심화 프로젝트 기획 (0) | 2023.12.26 |
| next.js : 리액트를 위한 웹 프레임워크 정리 (1) | 2023.12.22 |
| Recoil : 리액트 전역상태관리 라이브러리 (1) | 2023.12.21 |

