리액트 : SPA는 JS 파일을 실행시켜서 동적으로 보여주는 것 => 더 빨리 실행해서 사용자화면에 더 빨리 나타나게 하기 위함
1. Format 최적화

* Rendered Size: 사용자 화면에 보여지는 사이즈
* Intrinsic Size : 다운로드된 실제 원본 사이즈
=> Rendered Size의 2배정도가 적당함
* jpg보다는 webp 형식으로 변환
(1) 파일 이미지 하나씩 직접 변형하기 (배너 이미지 변경)
Squoosh
Simple Open your image, inspect the differences, then save instantly. Feeling adventurous? Adjust the settings for even smaller files.
squoosh.app
▶ 형식 : Webp / Resize에서 width는 Rendered Size의 2배로 변경
▶ MB -> KB 사이즈 변경되는 걸 확인 가능
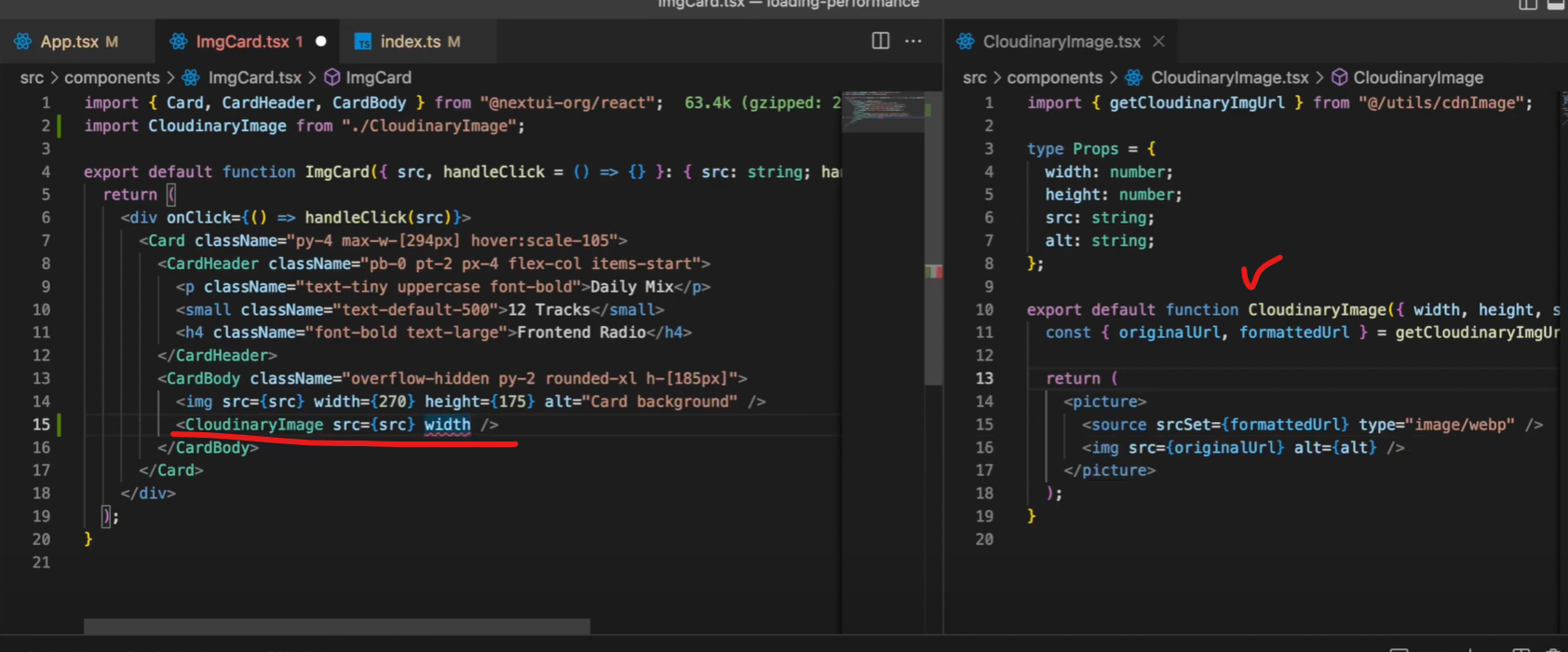
(2) <picture>,<source> 이용한 브라우저 호환에 따른 이미지 적용 (배너 이미지 변경)
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/picture#examples
<picture>: The Picture element - HTML: HyperText Markup Language | MDN
The <picture> HTML element contains zero or more <source> elements and one <img> element to offer alternative versions of an image for different display/device scenarios.
developer.mozilla.org
▶ 구형 브라우저에서는 Webp 형식을 못 읽을 수 있어서 분기처리 필요함
=> picture 와 Source를 사용하기
<picture>
<source srcset="photo.avif" type="image/avif" />
<source srcset="photo.webp" type="image/webp" />
<img src="photo.jpg" alt="photo" />
</picture>▶ jsx인 경우는 카멜케이스로 작성해야함 srcSet
▶브라우저가 source먼저 읽음 => aivf 파일 호환하면 첫번째 source를 읽고 다운로드 후 끝
▶ aivf 파일 호환하니? 아니 => 아래 있는 webp인 두번째 source 읽고 다운로드 후 끝
▶ webp 파일 호환하니? 아니 => 최종으로 jpg 읽도록 사용
(3) 이미지 cdn (카드 이미지) = 여러개의 이미지 처리
Content Delivery Network

▶ 복사본을 cdn에 복사해서 원거리에서 다운로드 받아서 사용 가능하게 한 네트워크 서버

▶ 클라우디너리 이미지 적용하는 방법
https://cloudinary.com/documentation/transformation_reference#c_fill
Transformation URL API Reference | Cloudinary
The Transformation URL API enables you to deliver media assets, including a large variety of on-the-fly transformations through the use of URL parameters. This reference provides comprehensive coverage of all available URL transformation parameters, includ
cloudinary.com

// 아래 Transformation URL 의 붉은 부분이 이미지를 어떻게 변형할 지에 대한 쿼리
https://res.cloudinary.com/dv8ifoygg/image/upload/w_500,h_200,c_fill,q_auto/v1706662101/cat1_s8bmgr.jpg`
▶ 클라우디너리 > 구글 로그인 > media Library > 여기에 image를 업로드 해놓은 것임

'TIL :: Today I Learned' 카테고리의 다른 글
| 리액트(CRA) 최적화(2) Lazy-Loading | Preload | CLS 제거 (2) | 2024.03.01 |
|---|---|
| 망고 프로젝트 : useInfiniteQuery + Optimistic Update (React Profiler를 사용하여 성능 측정) (0) | 2024.02.18 |
| useEffect의 dependency array에서 무한루프 (0) | 2024.02.06 |
| 데이터 수정/삭제시 쿼리키 invalidateQueries (0) | 2024.01.31 |
| 모달창 오픈시 이외에 부분 작동 안 하게 처리 (리코일 사용) (1) | 2024.01.30 |

