1. Lazy-Loading
> 이미지 viewport에 노출될 때 로드
> 화면에 보이는 사진만 로딩하고, 안보이는 건 나중에 처리
> intersection observer 보다 간단한 라이브러리 사용 가능
import { LazyLoadImage } from "react-lazy-load-image-component";
// 이미지 viewport 보일 때 로드
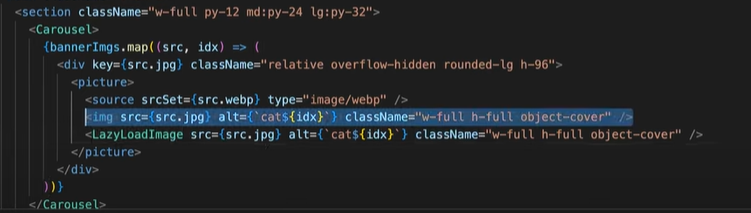
<LazyLoadImage src={originalUrl} alt={alt} />react-lazy-load-image-component
React Component to lazy load images using a HOC to track window scroll position.. Latest version: 1.6.0, last published: 9 months ago. Start using react-lazy-load-image-component in your project by running `npm i react-lazy-load-image-component`. There are
www.npmjs.com

> 기존에 img태그 대신 LazyLoadingImage 태그를 사용
> 기존 img : 네트워크에서 배너이미지와 카드이미지 모두 다운로드
> LazyLoadingImage
: 네트워크에서 카드이미지 먼저 다운, 배너이미지 뒤에 다운 (우선순위가 밀리게됨)
: 카드이미지에 있다가 위로 올려서 배너이미지가 보일때 쯤에 배너이미지 다운로드함.

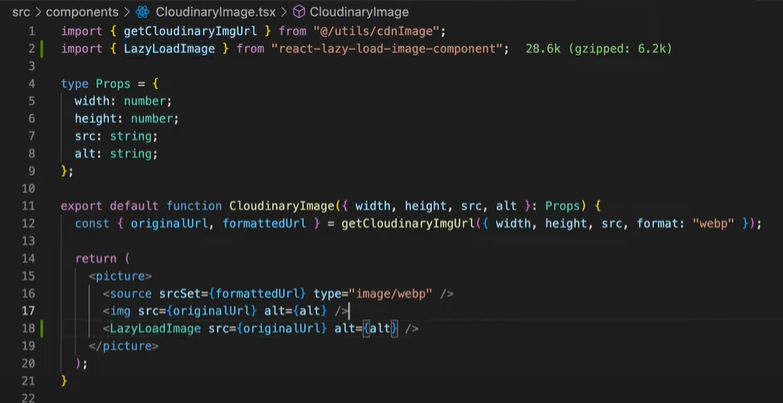
> 클라우디너리 작업한 곳의 img에도 Lazy-Loding 적용 가능
> 카드이미지도 여러개가 있으니, 초반에 몇개만 다운로드 받고, 스크롤에 따라 추가로 다운로드 함

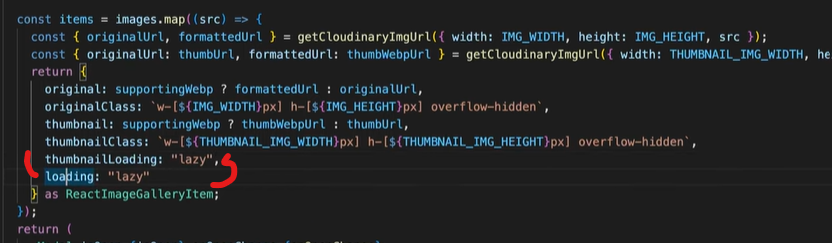
> 이미지 객체일 경우, 속성을 추가하여 Lazy-Loading 적용 가능
> thumbnailLoading / loading 속성 추가
2. Preload
> 배너 이미지 (용량이 큼 => 늦게 보일 가능성이 큼)
> 모달이미지 (모달 클릭 전에 브라우저에 캐시되면 좋겠음)
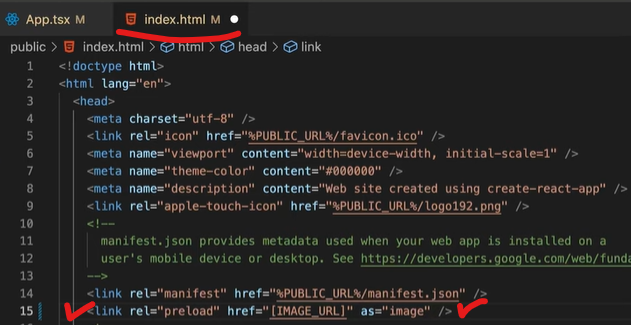
// link 태그로 preload : 화면 렌더링 전에 preload
<link rel="preload" href="[IMAGE_URL]" as="image" />
// Image 인스턴스로 preload : 화면 렌더링 이후에 preload
const image = new Image();
image.src = "[IMAGE_URL]";(1) 배너: html <head> 태그에서 link 태그를 사용한 preload

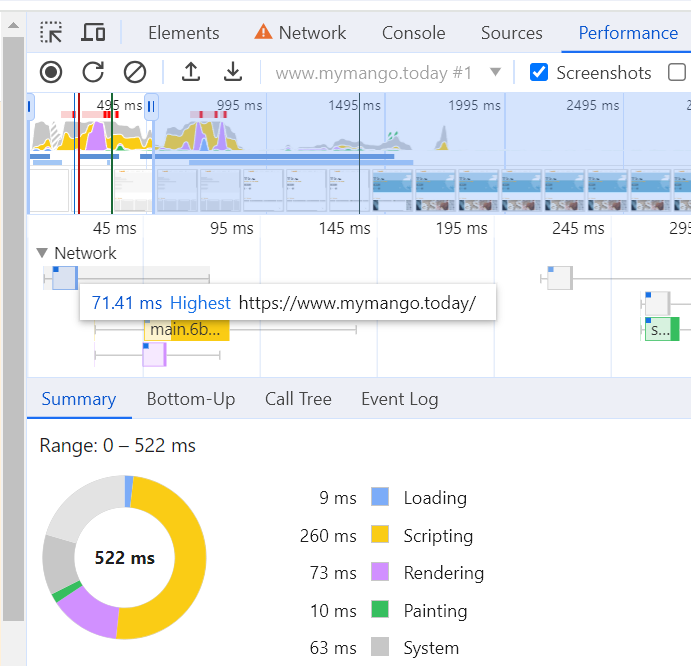
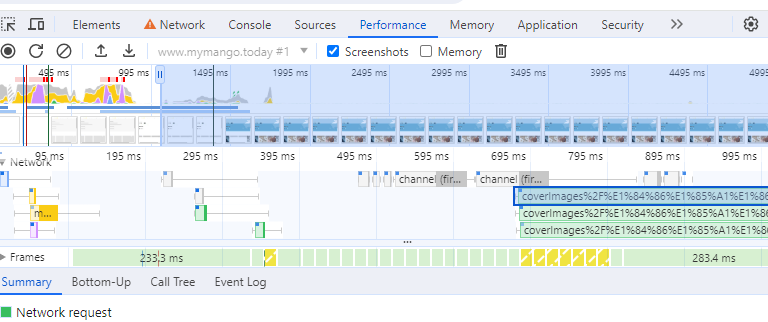
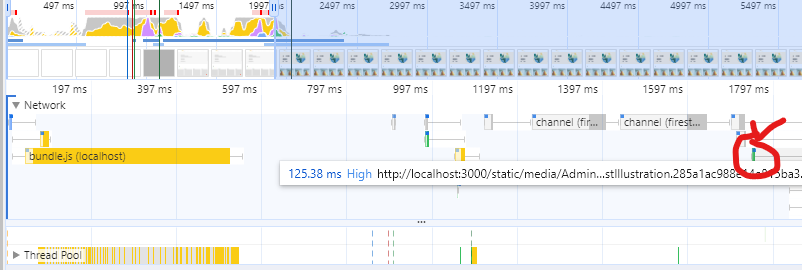
Network
> 첫번째 리소스 : index.html 파일
> 두번째 리소스 : javaScript bundle 파일
> 세번째 리소스 : css bundle 파일
> 좀 더 지나서, 폰트 파일 다운로드 받고, ico, 배너파일 다운로드 받고있음 확인 가능

> 커버이미지를 더 늦게 다운 받고 있는데, 초반에 다운받으면 좋겠다!

> preload를 실행하기 위한 link 태그 추가

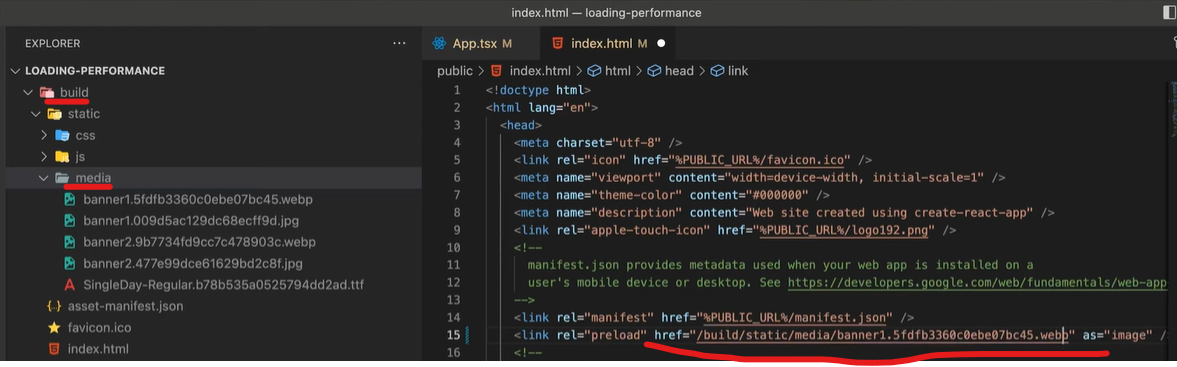
> yarn build 후 생성되는 [폴더] build > static > media
> 모듈 번들러 웹팩이 일을 해줘야하기에 build 필수!

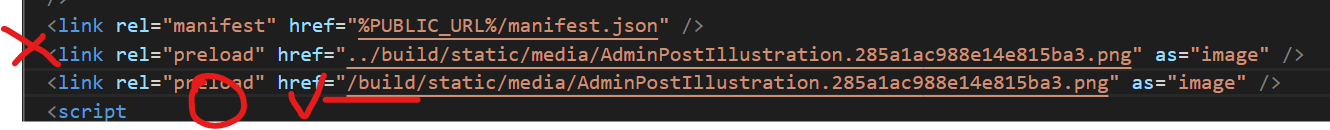
⭐ href에 작성할때 "build"는 없애주기
> build 는 루트 디렉토리가 되기 때문에 생략하고 작성하기
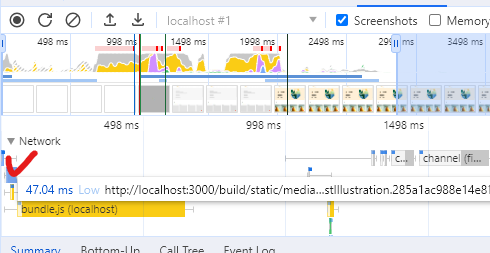
> 변경 후에 yarn build 후 localhost 다시 실행


> 확실히 바로 보여서 사용자 경험이 좋다!🙆♀️👍
(2) 모달 : Image 인스턴스를 만들어서 src 속성에 IMG_URL 값을 할당했을때
> 시점 : 마우스 hover 경우 / useEffect 에도 넣을 수있음

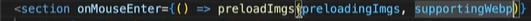
> 마우스 hover 경우, preload할 데이터 형식 갖추기


2가지 매개변수 => 마우스 hover할때마다 적용
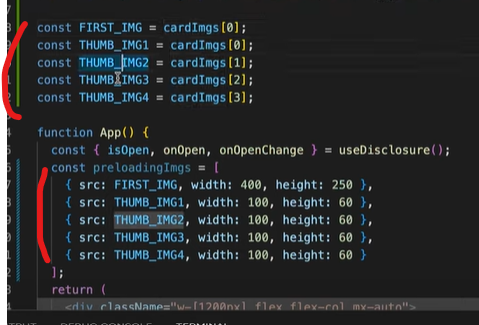
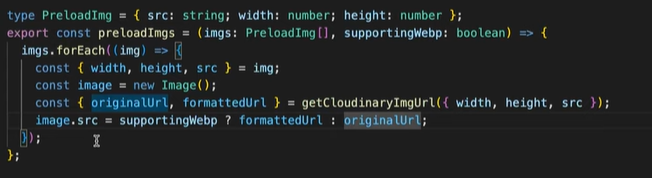
> preload 데이터형식
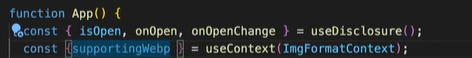
> Webp형식은 context에서 데이터 가져오기 (boolean 타입)

> 이미지와 webp 타입을 매개변수로 받
> Webp 형식인지 아닌지에 따라 formattedUrl / originalUrl 사용
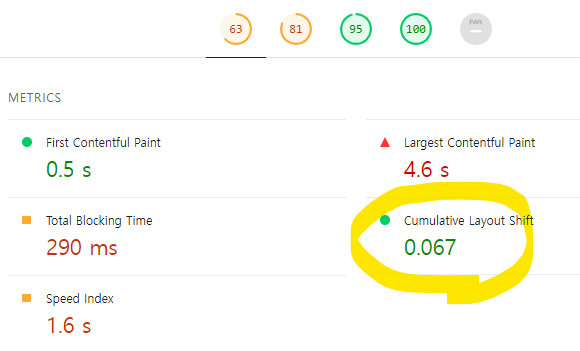
3. CLS 제거

> Cumulative Layout Shift (lighthouse로 검사)
> Layout Shift 확인은 Perfomance 탭에서 확인하기
<Carousel height={384}>
끝.
'TIL :: Today I Learned' 카테고리의 다른 글
| 리액트 최적화 (4) 코드 스플리팅 (0) | 2024.03.02 |
|---|---|
| 리액트 최적화 (3) 폰트 : FOIT | FOUT | Subsets | Preload (0) | 2024.03.01 |
| 망고 프로젝트 : useInfiniteQuery + Optimistic Update (React Profiler를 사용하여 성능 측정) (0) | 2024.02.18 |
| 리액트 최적화(1) 이미지 : Format + cloudinary (0) | 2024.02.13 |
| useEffect의 dependency array에서 무한루프 (0) | 2024.02.06 |

