1. Client Side
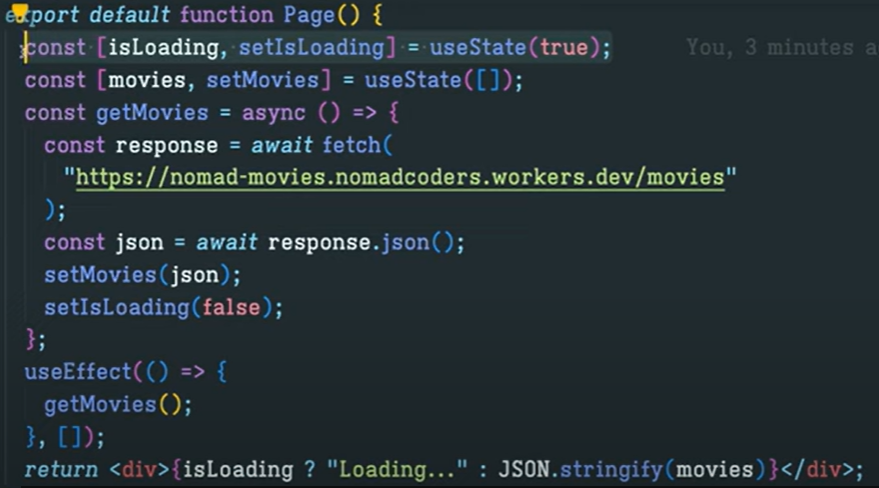
(1) 평범한 react 앱에서 data fetch 하는 방법

> <div> {JSON.stringify(movies)} </div>
> 로딩중인지 꼭 확인해야함. (SWR / React Query를 사용하든지)
> 로딩 state와 useState를 항상 써야함
> 여기 client component에서는 metadata 사용 불가능
* server component에서 fetch한다는 것= useEffect/useState/Loading 구현을 쓰지 않아도 된다
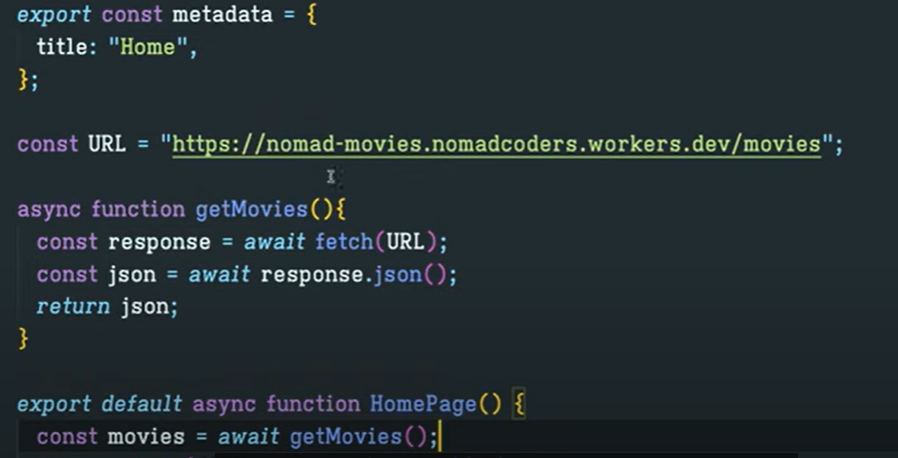
2. Server Side

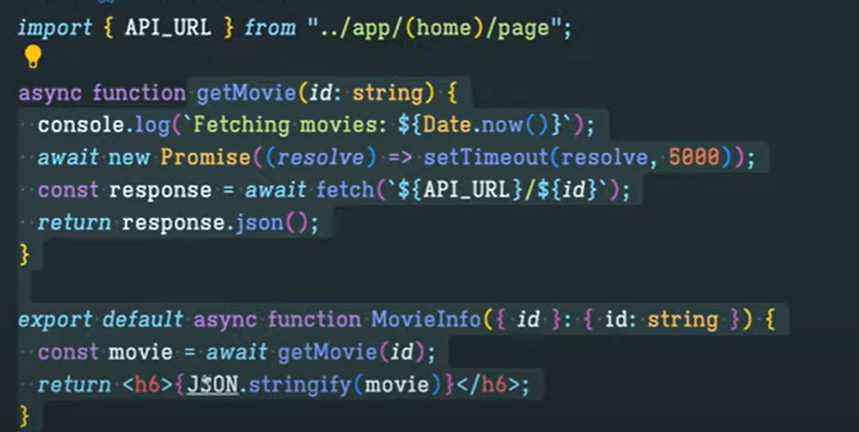
> metadata 넣기 가능
> async 함수를 만들고 넣어주면 끝!
> useState, useEffect,Loading없이 구현 가능
> 자동으로 fetch 된 url을 캐싱시켜줌 => 한번만 가져오면 다음에 fetch 할 필요 없음!
> 네트워크에서 movie 관련해서 가져오는 api가 없음
=> 왜냐하면, 영화를 가져오는건 백엔드에서 하니깐!
[test: Loading 화면]
> 5초 뒤에 작동하도록 : await new Promise((resolve)=> setTimeout(resolve,5000));
3. Loading Components
> 즉시 ui를 보기 가능 + Loading 컴포넌트로 보여주기 가능
> 프레임워크가 loading component를 await된 component로 바꿔주는 것
: 사용자는 로딩페이지를 보면 그동안 Next JS가 HomePage component를 await 하고 HTML 결과 기다리고 보여줌
(이걸 백엔드에서 함)
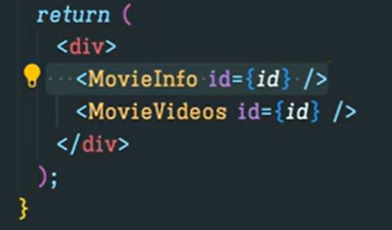
4. Parallel Requests

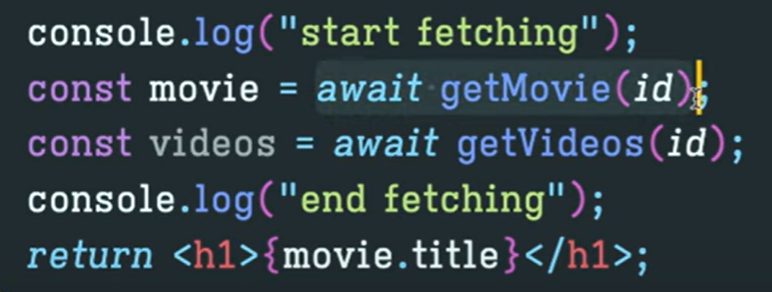
> 순차적으로 진행됨 (movie > video가 실행됨) : 이런 부분이 많으면 비효율적임

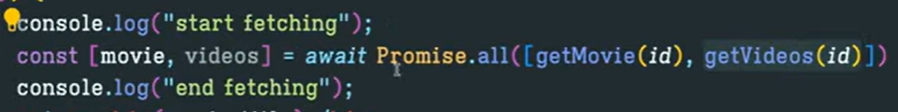
> Promise.all 을 사용해서 movie , video를 await 하기 (배열로 리턴해줌)
> 동시에 실행됨 (병렬적으로 fetch하는 방법)
=> 문제점: 두 promise가 끝날때까지는 UI가 보이지 않는다는 것
(유저가 로딩상태를 계속 봐야함)
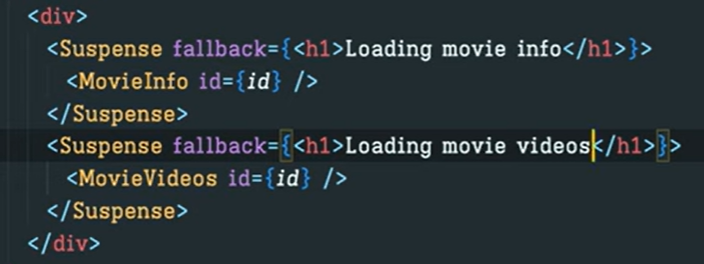
5. Suspense (리액트 기능)
> 로딩 상태를 분리할 수 있도록 함



> Suspense component에는 fallback이라는 props가 있음
> component가 await 되는 동안, 표시할 메세지를 render하게 해줌
=> 컴포넌트에서 async 함수를 만들고, 데이터 fetch하기,
suspense로 감싸주면, suspense가 component를 await해주고, component의 UI를 보여줌
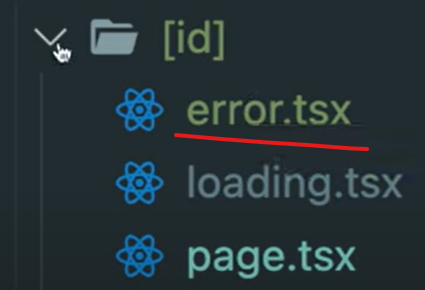
6. Error Handling

> error component는 'use client' 사용하기
> 페이지가 작동하지 않을 수 있지만, 어플 전체적으로는 작동함
> 해당 페이지에서만 가능한 에러 파일임.
끝.
* 출처 : 노마드 코더
https://nomadcoders.co/nextjs-for-beginners/lectures/4709

