728x90
반응형

오류 위치 : Header.tsx
> Header에 위치한 svg 태그
발생 원인
> 코드 내부에서 <Link> 안에 사용한 <svg>태그를 사용하여 발생함
> Next.js에서 클라이언트와 서버 간의 React 컴포넌트의 일관성을 유지하기 위한 것
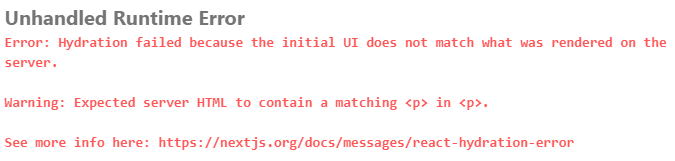
> 서버 사이드 렌더링 시의 html과 클라이언트 사이드 렌더링 시의 hmtl이 불일치하여 발생하는 오류
해결 방안
(1) svg 태그의 fill, stroke, strokeLinecap, strokeLinejoin, strokeWidth 등의 속성을
고정된 값이 아닌 동적으로 변할 수 있는 값으로 설정
(2) next/script를 사용하여 외부 스크립트를 로드할 때 strategy="beforeInteractive"을 설정
(3) height / width 설정하기
라고 생각했으나...!
진짜 원인은
HomeHeader.tsx 파일에서 <p> <p></p> </p> 이런식으로
HTML태그가 잘못 중첩되어있었음!😢
중첩할 경우는, <div>로 변경해서 사용해야한다는 점과,
HTML 태그가 중첩이 잘못될 경우 hydration 오류가 발생한다는 것을 알 수있었음.
끝.
반응형

