#05 리액트 입문 :: 객체 API 사용하기 (Object.keys / Object.values)
2023. 11. 3. 18:00ㆍTIL :: Today I Learned
728x90

import React from 'react';
function App() {
const fruits = {
apple: '사과',
banana: '바나나',
orange: '오렌지',
};
const objVal = Object.values(fruits);
const objKey = Object.keys(fruits);
return (
<div>
<ul>
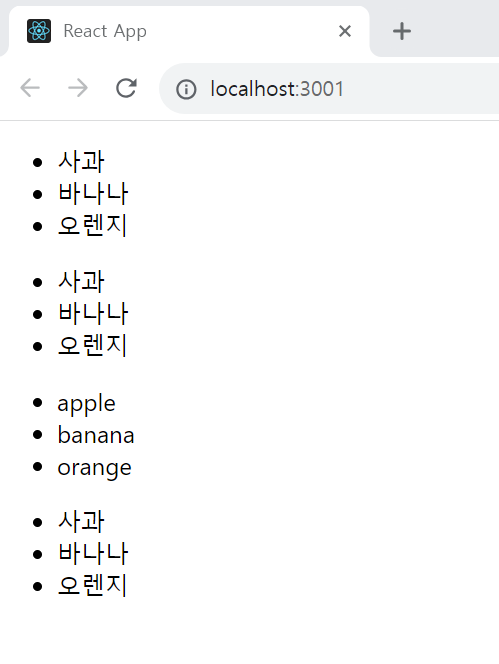
<li>{Object.values(fruits)[0]}</li>
<li>{Object.values(fruits)[1]}</li>
<li>{Object.values(fruits)[2]}</li>
</ul>
<ul>
{objVal.map(function (item, index) {
return <li key={index}>{item}</li>;
})}
</ul>
<ul>
{objKey.map(function (item, index) {
return <li key={index}>{item}</li>;
})}
</ul>
<ul>
{objKey.map(function (item, index) {
return <li key={index}>{fruits[item]}</li>;
})}
</ul>
</div>
);
}
export default App;
1. 객체 API (return 값 : 배열)
★ Object.keys
★ Object.values
2. 객체 : "배열, 함수, 객체"등의 참조형 데이터의 상위개념
(1) 객체의 value 표시하기
objVal은 배열 => map 메소드를 사용해서 데이터 넣을 수 있음 ( ★map은 key를 넣어줘야 데이터 crud가 용이함)
const objVal = Object.values(fruits);
<ul>
{objVal.map(function (item, index) {
return <li key={index}>{item}</li>;
})}
</ul>
(2) 객체의 key 표시하기
const objKey = Object.keys(fruits);
<ul>
{objKey.map(function (item, index) {
return <li key={index}>{item}</li>;
})}
</ul>
(3) 객체 : 객체명[keys] -> value 출력 가능
const objKey = Object.keys(fruits);
<ul>
{objKey.map(function (item, index) {
return <li key={index}>{fruits[item]}</li>;
})}
</ul>
반응형
'TIL :: Today I Learned' 카테고리의 다른 글
| #07 리액트 입문 : css 전체 화면의 가운데로 정렬 외. (0) | 2023.11.05 |
|---|---|
| #06 리액트 입문 :: todolist 오류 정리 | list should have a unique "key" prop. 외 (0) | 2023.11.03 |
| #04 리액트 입문 :: 리액트 불변성과 중요한 이유 (immer.js) (1) | 2023.11.02 |
| #03 리액트 입문 :: 카운터 앱 만들기 (0) | 2023.11.02 |
| #02 리액트 입문:: 아이디 & 비밀번호 입력 Input 컴포넌트 만들기 (1) | 2023.11.01 |