#07 리액트 입문 : css 전체 화면의 가운데로 정렬 외.
2023. 11. 5. 22:45ㆍTIL :: Today I Learned
728x90
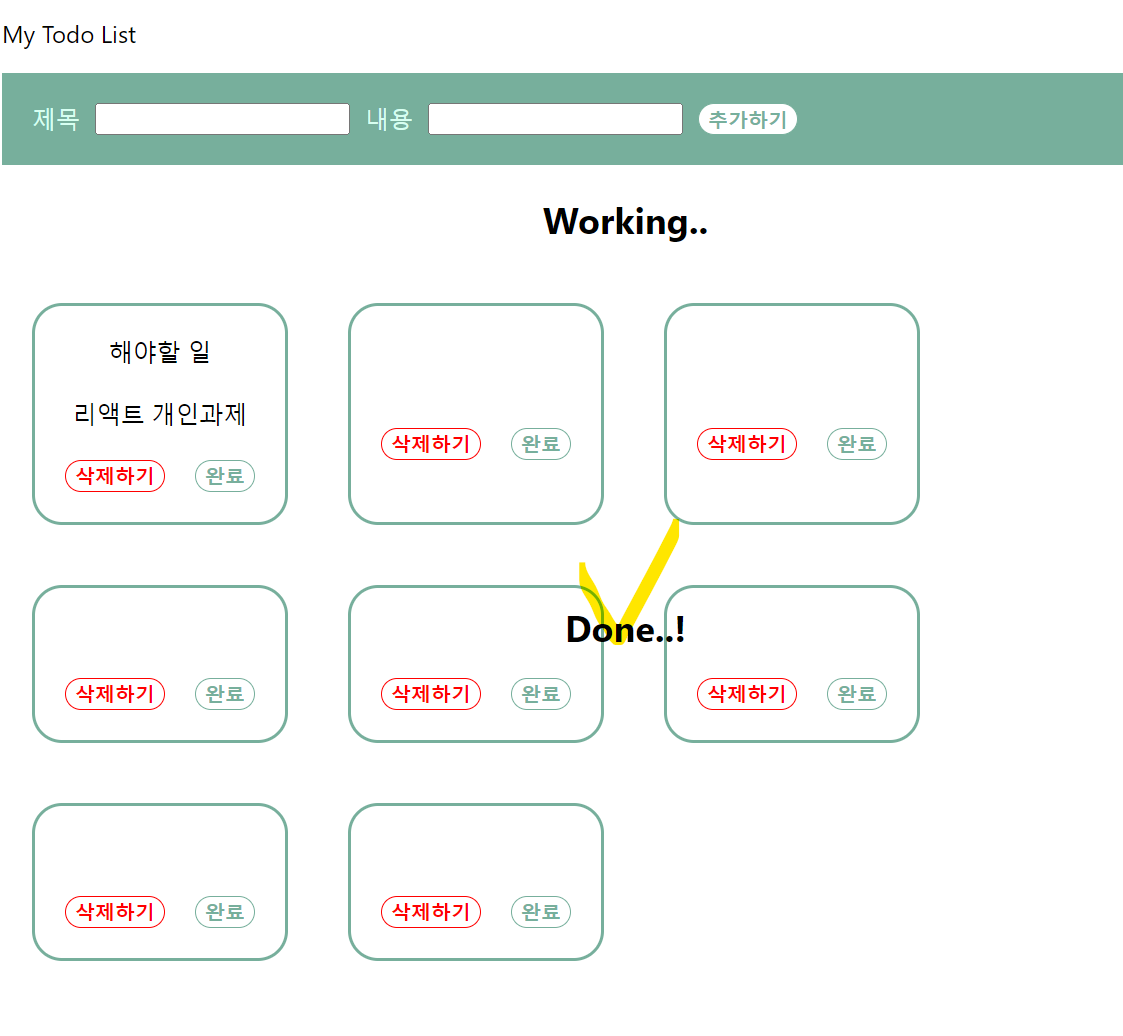
1. Working 부분이 Done부분을 넘어서 표현

▶ 원하는 기능 : 데이터가 늘어나는 만큼 div 부분이 유동적으로 늘어났으면 좋겠음.

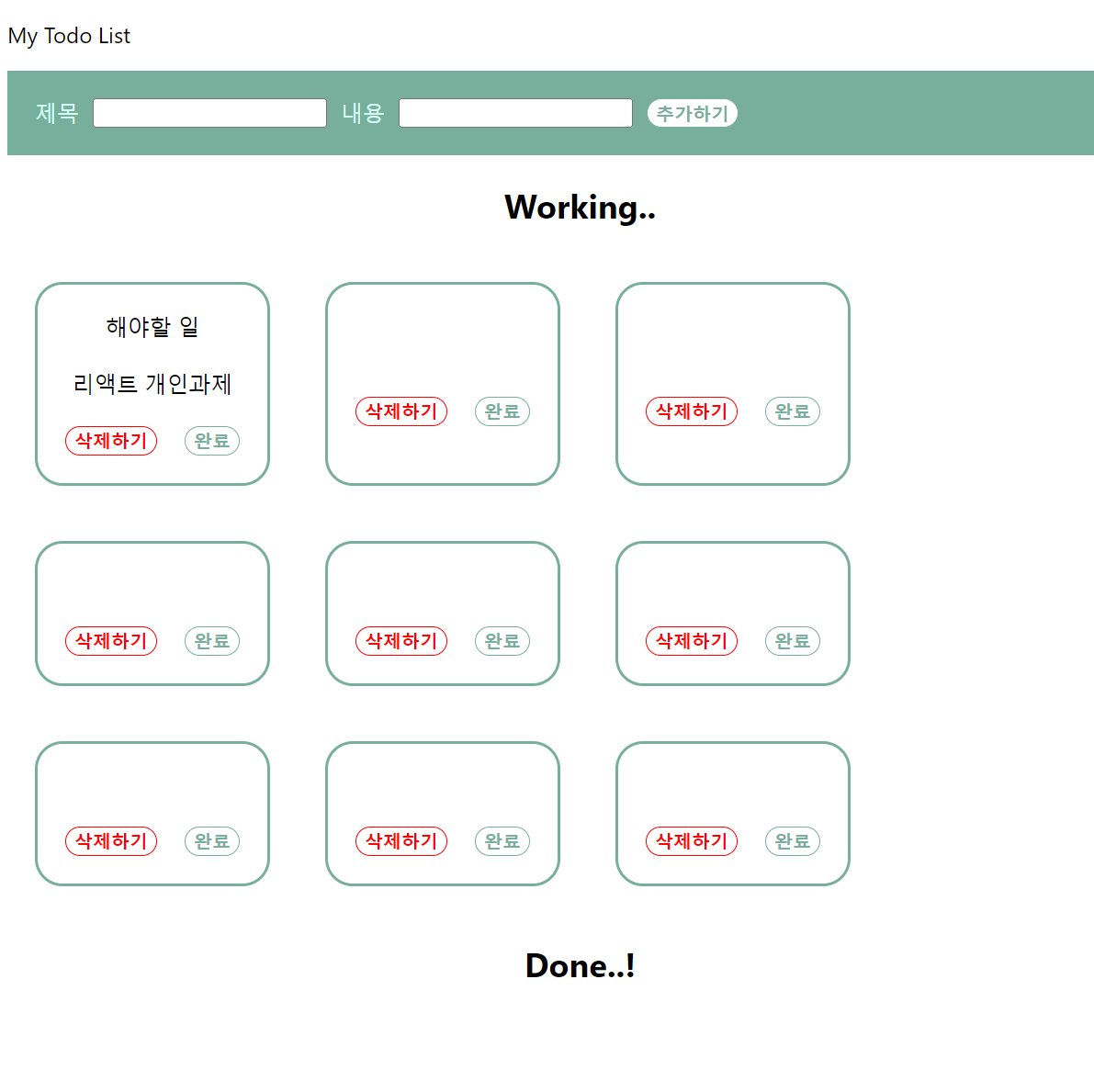
▶개선 사항 : css 파일에서 "할일 박스" 부분을 height: auto 로 설정하였음
2. css 설정하였는데 미적용

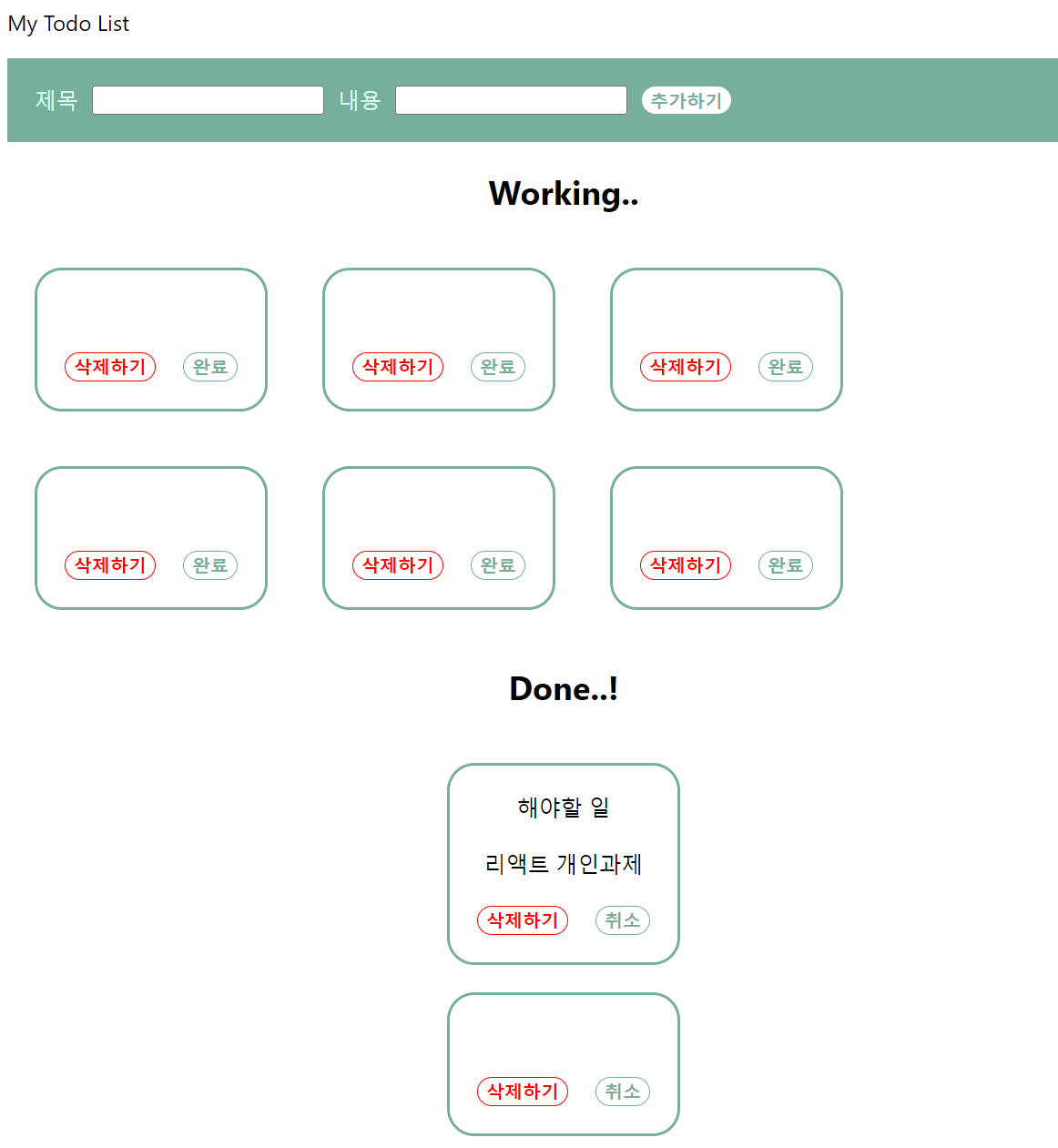
(1) 완료 버튼을 클릭하면 done 부분으로 이동되는데 여기는 flex 설정이 아닌
'user agent stylesheet'에서 해당 div의 display: block 스타일로 적용이 되었음
* user agent stylesheet : 각 브라우저에서 정해놓은 css 규칙
=> 새롭게 만들어서 덮어 씌워서 사용하면 된다함.. 하지만 안되서 콘솔에 나는 오류를 확인한 결과..

<div clasName="done-todo">
▶ 실수한 부분: className 스펠링 오류였음..

스펠링 수정 후, 적용이 잘 된다.
3. 전체 화면 가운데로 정렬

▶개선 사항 : layout 전체 화면의 가운데로 정렬 : margin:auto 사용
반응형
'TIL :: Today I Learned' 카테고리의 다른 글
| #01 리액트 숙련 : React Hooks 사용해서 input 태그 포커스 옮기기 (0) | 2023.11.07 |
|---|---|
| #08 리액트 입문 : todolist 만들기 (리액트 컴포넌트 분리) (0) | 2023.11.06 |
| #06 리액트 입문 :: todolist 오류 정리 | list should have a unique "key" prop. 외 (0) | 2023.11.03 |
| #05 리액트 입문 :: 객체 API 사용하기 (Object.keys / Object.values) (0) | 2023.11.03 |
| #04 리액트 입문 :: 리액트 불변성과 중요한 이유 (immer.js) (1) | 2023.11.02 |