1. Next.js App Router로 모달창 구현하기
1️⃣ Parallel Routes (@)
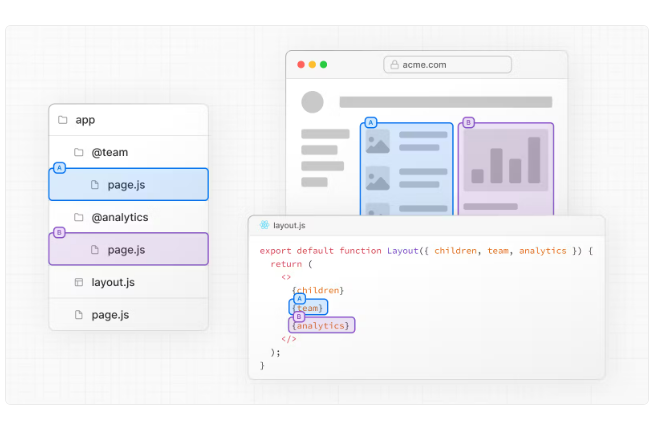
- layout.tsx에서 사용 -->{children},{modal} 이런식으로
- 페이지의 주소가 각각 다름 (url)
- 페이지1과 페이지2가 같은 폴더에 속해 있어야함
- 슬롯 사용 => 세그먼트가 아니여서 URL 구조에 영향 X
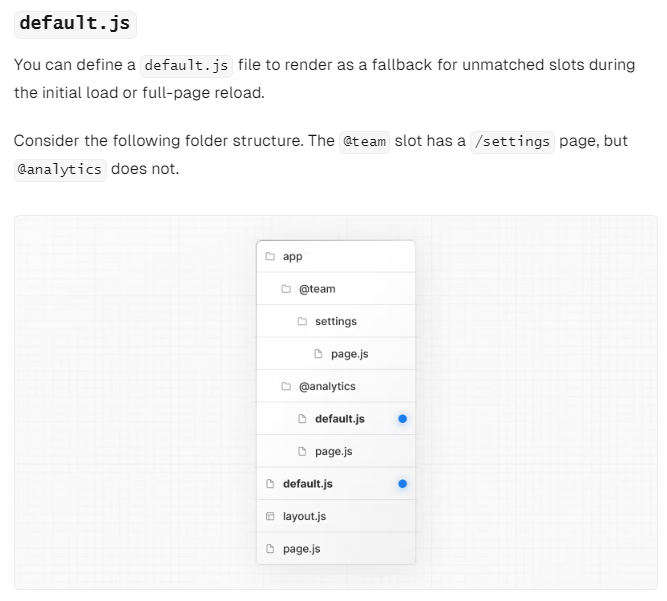
- default.tsx 파일도 생성하기
2️⃣ Intercepting Routes(.)
- 특정 경로를 가로채서 다른 경로로 표시하고 싶을 때 사용 가능
- 원래 주소 화면과 다른 라우트를 가진 컴포넌트를 동시에 보여주기 가능
- Link 태그를 통해 intercept
1️⃣ + 2️⃣ = 모달 구현 장점
패럴레라우트가 인터셉트해서
사실 페이지는 localhost:3000/login 에 있지만
url은 localhost:3000/intercept/login 이런식으로 보이기 가능
"페이지 reload의 경우, 모달 닫히지 않고, 페이지 내 정보를 다시 보기 가능
뒤로가기, 앞으로 가기를 이용해 모달을 닫고 열수있어 사용자 경험 향상"

Routing: Parallel Routes | Next.js
Simultaneously render one or more pages in the same view that can be navigated independently. A pattern for highly dynamic applications.
nextjs.org
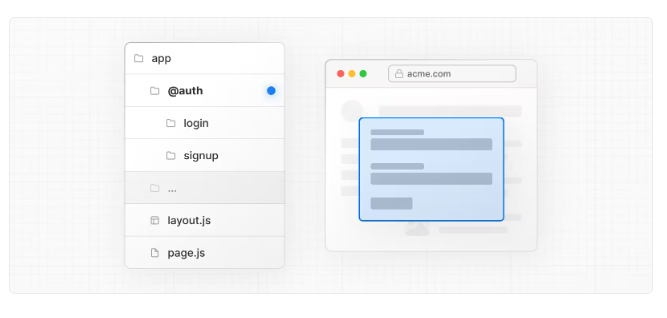
1. Modal 만들기 : Parallel Routes ( + Intercepting Routes )

//app/login/page.tsx
import { Login } from '@/app/ui/login'
export default function Page() {
return <Login />
}
2. default.tsx : 기본적으로 보여줄게 없다면 null 리턴하는 default.tsx도 만들기
//app/@auth/default.tsx
export default function Default() {
return null
}
3. Intercepting Routes
Routing: Intercepting Routes | Next.js
Use intercepting routes to load a new route within the current layout while masking the browser URL, useful for advanced routing patterns such as modals.
nextjs.org
//app/@auth/(.)login/page.tsx
import { Modal } from '@/app/ui/modal'
import { Login } from '@/app/ui/login'
export default function Page() {
return (
<Modal>
<Login />
</Modal>
)
}▶ /login 폴더를 /(.)login 폴더로 가로채기

▶ 브라우저 주소 기준

★ 중요한 점 : Parallel Routes(@)는 슬롯 사용 => 세그먼트가 아니여서 URL 구조에 영향 X
=> _ () @ 폴더들은 무시한 (_:private folder ():라우트 그룹 @:paralle routes)
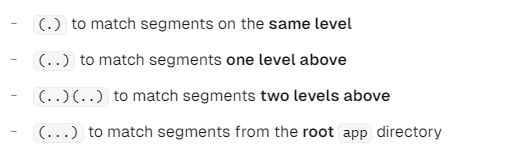
=> 같은 폴더 내에 있는 photo 폴더가 됨
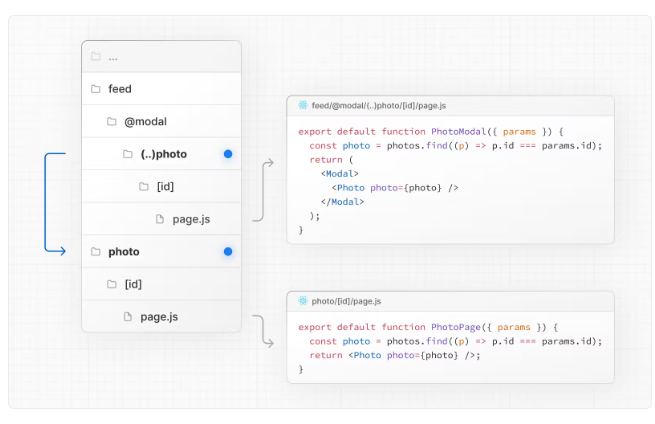
=> (..)photo 디렉토리를 생성해서 세그먼트 내에서 photo 세그먼트 가로채기 가능
feed > (@modal) > (..)photo > [id] > page.js
feed > photo > [id] > page.js
4. 기타
_:private folder
▶ 주소창에 영향 없고, 폴더정리용으로 사용하기 좋음
▶ 반복되는 컴포넌트들을 넣고 사용하
():라우트 그룹
▶ url 경로 구조에 영향을 안 줌
▶ 로그인한 경우 / 안 한경우를 나눠서 사용하기 가능
=> 그룹별 레이아웃을 다르게 사용 가
css 단위 : dvw / dvh
▶ 기존 뷰포트 단위 : vw,vh
=> 모바일에서 100vh : 주소 표시줄 영역이 잘리거나 없어지는 경우 발생
▶ dvh : 뷰포트 높이를 동적으로 가져와서 문제 없이 사용 가능
끝.
출처 : https://www.inflearn.com/course/next-react-query-sns%EC%84%9C%EB%B9%84%EC%8A%A4

