▼ 모달창 : Parallel Routes + Intercepting Routes ▼
#01 Next App Router 모달창 : Parallel Routes (@) + Intercepting Routes(.)
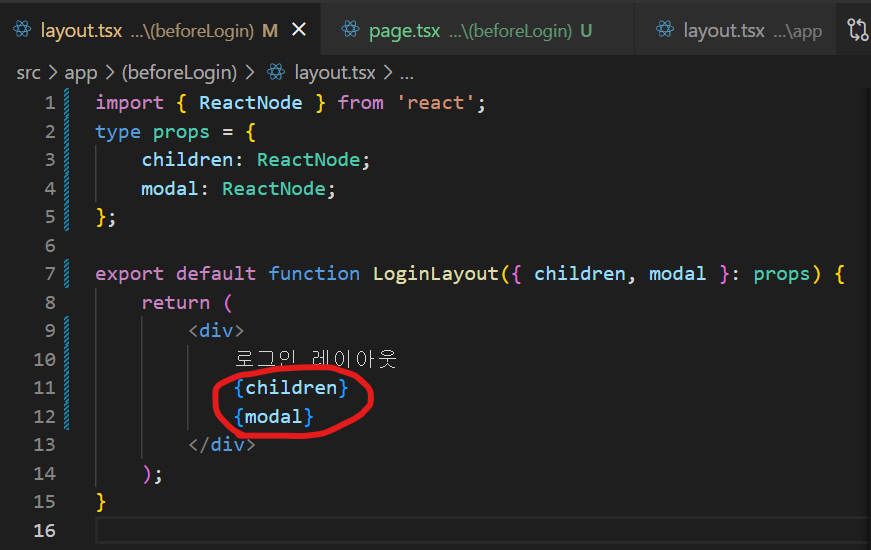
1. Next.js App Router로 모달창 구현하기 1️⃣ Parallel Routes (@) - layout.tsx에서 사용 -->{children},{modal} 이런식으로 - 페이지의 주소가 각각 다름 (url) - 페이지1과 페이지2가 같은 폴더에 속해 있어야함 -
zerotonine2da.tistory.com

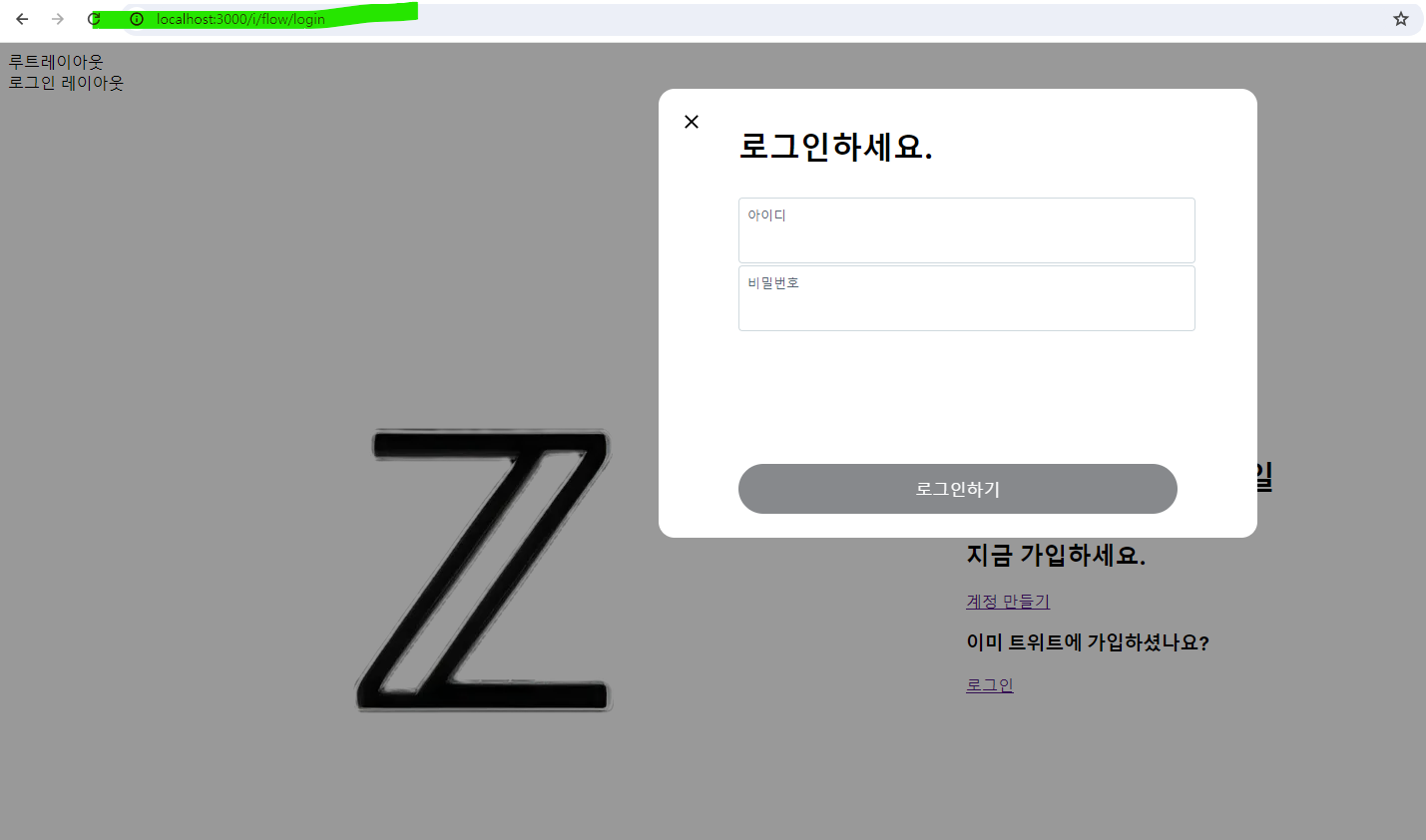
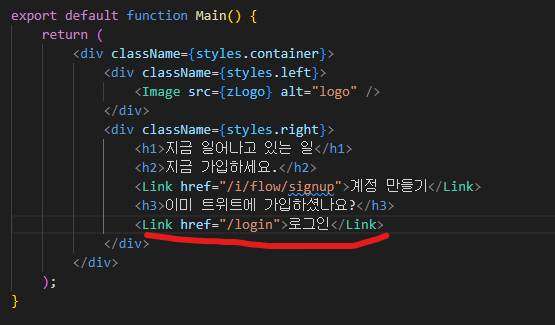
@ Parallel Routes로 같은 화면에 띄우기
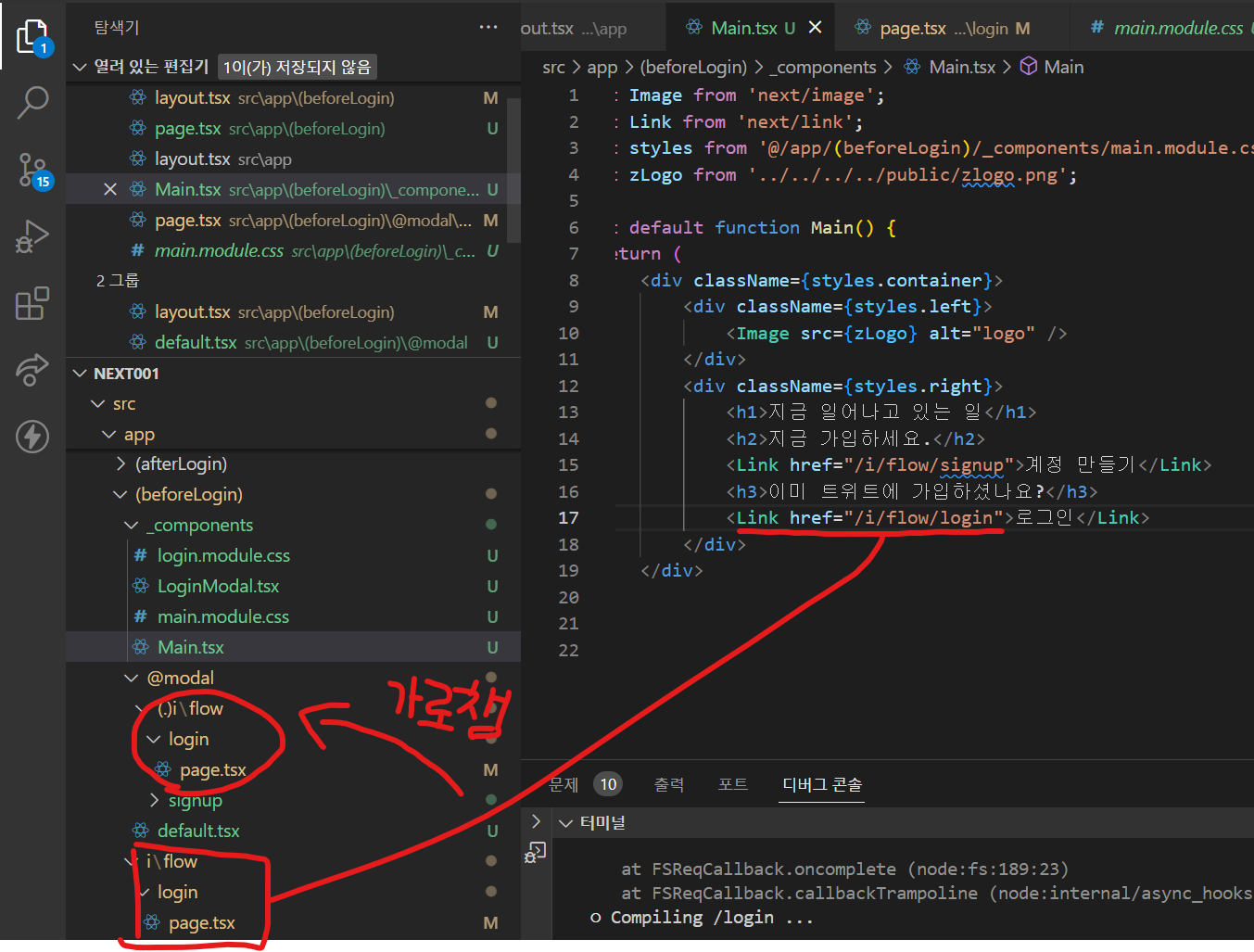
(.) Intercepting Routes로 가로채기 : i/flow/login으로 했지만, (.)i/flow/login이 가로챔

⭐i/flow/login은 가로채기 당했으니깐, 필요없나? 아니 필요함!
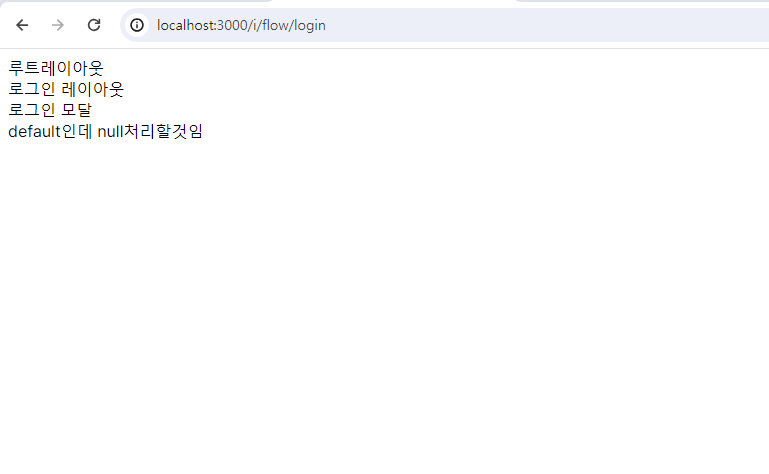
> 새로고침했을때는, i/flow/login의 page.tsx 화면이 나옴!


> 뒤에 기존 화면 나오게하기 + 모달팝업 + 주소 url : localhost:3000/i/flow/login 사용 가능
⭐ 클라이언트에서 링크를 통해 리다이렉트 해야만 인터셉팅이 제대로 됨 ⭐
(인터셉트 라우트는 서버쪽에서 관여하는게 아니라, 클라이언트에서 페이지를 넘어갔을 때 관여함)

(1) 링크를 통해서

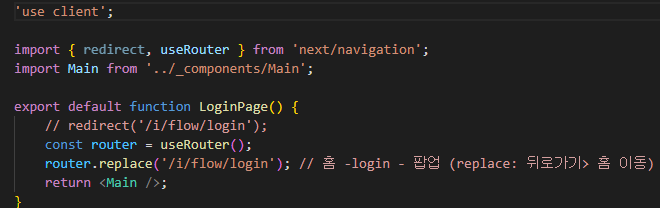
(2) 여기서 redirect는 서버 리다이렉트임 ! => 클라이언트 리다이렉트로 변경해줘야함
redirect -> useRouter를 사용해서 replace로 넘겨주기
* 서버에서 리다이렉트 : redirect
* 클라이언트에서 리다이렉트 : useRouter > replace
** replace와 push의 차이점 (뒤로가기)
//router.push
//한 칸뒤로감
//문제: login에서는 i/flow/login으로 보냄 (빠져나올 수 없음)
localhost:3000 -> localhost:3000/login-> localhost:3000/i/flow/login
//router.replace
//replace는 localhost:3000으로 감
//history가 이동 후에 localhost:3000/login를 없애고 localhost:3000 대체함
localhost:3000 -> localhost:3000/login -> localhost:3000/i/flow/login
끝.
출처 : https://www.inflearn.com/course/next-react-query-sns%EC%84%9C%EB%B9%84%EC%8A%A4

