728x90
반응형
✅useSelectedLayoutSegment 정리본
#03 Next App Router : useSelectedLayoutSegment (현재 위치한 path 찾기)
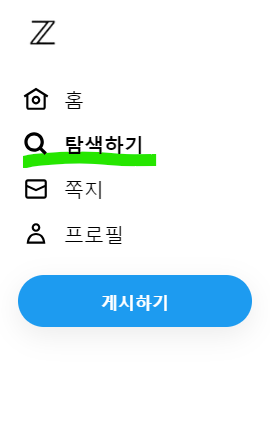
1️⃣ 클라이언트 컴포넌트 훅인 useSelectedLayoutSegment() 사용해서 현재 위치한 path 가져오기 가능 2️⃣ Active Link를 적용하여 해당 위치 강조 가능 : 다른 페이지로 이동이 가능한 사이드바 (Link)를
zerotonine2da.tistory.com

💡위치 문제
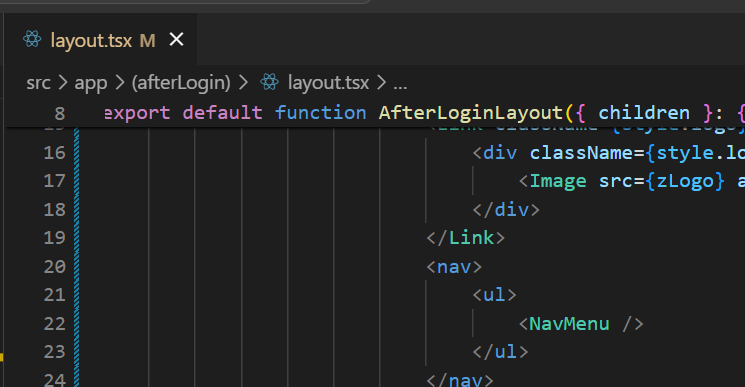
1. layout에서 import한 컴포넌트에서 사용하기
2. page에서는 무조건 null

export default function NavMenu() {
const segment = useSelectedLayoutSegment();
console.log(segment); // 👉🏻 null
const pathName = usePathname();
console.log(pathName); //👉🏻 /home> page에서 경로를 찾고싶다면 usePathname()을 사용하기

> null값이 나온다면 layout파일인지 page 파일인지 확인 할 것!

출처:
https://www.inflearn.com/course/next-react-query-sns%EC%84%9C%EB%B9%84%EC%8A%A4
반응형
'Next.js' 카테고리의 다른 글
| classnames 라이브러리 : css modules 여러 클래스 추가, 조건부 사용 (0) | 2024.03.27 |
|---|---|
| day.js 날짜 라이브러리 (글 작성 경과 시간 구현) (2) | 2024.03.26 |
| #03 Next App Router : useSelectedLayoutSegment (현재 위치한 path 찾기) (0) | 2024.03.18 |
| #02 Next App Router 모달창 : 로그인 & 회원가입 화면 (3) | 2024.03.17 |
| #01 Next App Router 모달창 : Parallel Routes (@) + Intercepting Routes(.) (0) | 2024.03.10 |

